Дизайн для iPhone X — Дизайн на vc.ru
{«id»:29211,»url»:»https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f iPhone X»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x&title=\u0414\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f iPhone X»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f iPhone X»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f iPhone X»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u0434\u043b\u044f iPhone X&body=https:\/\/vc.ru\/design\/29211-dizayn-dlya-iphone-x»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
17 095 просмотров
iPhone X, который работает на iOS 11, значительно выше своих предшественников и практически не имеет рамок. 5,8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
5,8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt могут означать дополнительный ряд контента или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к iPhone 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Больше места для контента
Если сравнивать с оригинальным iPhone, то мы получим увеличение высоты на 332 pt, что эквивалентно семи навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню.
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. Это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей не только ухудшит пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана.
Если вы скроете это пространство, то приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Большие заголовки
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом черного цвета. Интересно, что когда вы прокручиваете экран, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Четкий посыл дизайнерам: во-первых, это дополнительное пространство нужно использовать с умом, а во-вторых, дизайн должен быть адаптивным, потому что оно существует только в портретном режиме, но не в ландшафтном.
Большая строка состояния
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом перетащить из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Быстрый свайп снизу возвращает пользователя на главный экран. Чтобы попасть на управление экранами, нужно прервать этот жест.
Рекомендации по планированию безопасной зоны
При создании дизайна для iPhone X стоит учитывать, что закругленные углы экрана и вырез могут обрезать контент. Этого следует избегать. Используя руководство по планированию безопасной области, можно располагать содержимое там, где не будет выреза под датчики и камеру.
Фон может не следовать руководству, в то время как контент (текст, изображения и кнопки) должен строго следовать этим рекомендациям.
iPhone X в альбомной ориентации
В альбомной ориентации строка состояния скрыта, чтобы контент максимально заполнял пространство. Панель навигации уменьшена до 32 pt, панель вкладок — до 30 pt, а индикатор кнопки «Домой» — до 23 pt.
Например, просмотр фотографий, видео в полноэкранном режиме или чтение статьи с большим количеством текста. После того, как пользователь закончил свою работу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Если приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.
Веб-сайты в альбомном режиме
Если вы продакт-дизайнер, то, скорее всего, работали над созданием веб-сайтов. На iPhone X в альбомном режиме сайт будет иметь много пустого пространства слева и справа. Потому что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента. Это приводит к еще худшим результатам.
Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации.
Закругленные углы
Ещё одна проблема — обрезание контента в угловых зонах экрана iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», то не столкнетесь с ней. Но для приложений, которые в основном используются в полноэкранном режиме — вроде камеры, — важно обеспечить в этих зонах достаточные отступы. Чтобы кнопки соответствовали закругленным углам, рекомендуется использовать радиус около 16 pt.
Если вы не скрываете строку состояния или индикатор кнопки «Домой», то не столкнетесь с ней. Но для приложений, которые в основном используются в полноэкранном режиме — вроде камеры, — важно обеспечить в этих зонах достаточные отступы. Чтобы кнопки соответствовали закругленным углам, рекомендуется использовать радиус около 16 pt.
Предпросмотр приложения на симуляторе iOS
iPhone X после старта продаж уже распродан и, таким образом, недоступен большинству из нас. Не имея устройства под рукой, единственный способ попробовать его — симулятор iOS в Xcode.
Смерть меню-«гамбургера»
Десятилетие дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Большинство решило полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые поступили креативно и решили добавить плавно выдвигающуюся слева кнопку. Этим ознаменовалось рождение знаменитого меню-«гамбургера»
Сначала такое меню показалось интересным, но позже стало ясно — это неудобно. Для открытия дополнительных экранов потребовалось больше нажатий. В результате — пользователи стали меньше использовать вторичные вкладки.
После увеличения экрана стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатием кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большому пальцу. Чтобы открыть меню, теперь нужно было сделать два дополнительных нажатия. Обычно меню-«гамбургер» располагалось в верхнем левом углу экрана, поэтому попытка нажать на него еще больше расстраивала.
Apple даже позволила двойным нажатием кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большому пальцу. Чтобы открыть меню, теперь нужно было сделать два дополнительных нажатия. Обычно меню-«гамбургер» располагалось в верхнем левом углу экрана, поэтому попытка нажать на него еще больше расстраивала.
С более высоким экраном нет больше необходимости искать место для контента. Панель вкладок — очевидная замена меню-«гамбургеру», так как можно позволить себе больше пространства.
IPhone X использует панель вкладок. Если в приложении несколько разделов, нет причин её не использовать. В альбомном режиме iOS 11 она занимает еще меньше места.
Меню-«гамбургер» широко распространено в интернете, и это, возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления. Однако в iOS, особенно для iPhone X, стоит использовать панель вкладок.
Адаптивный макет и многозадачность
С увеличением числа разрешений устройств, крайне важно делать макеты адаптивными. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, проектируйте так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Stack Views
В Xcode также есть опция Stack Views — отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически. Всё, что нужно изменить — расстояние и параметры заполнения поля содержимым. Затем вы можете завершить работу с помощью Auto Layout.
Те же элементы и группы могут складываться динамически. Всё, что нужно изменить — расстояние и параметры заполнения поля содержимым. Затем вы можете завершить работу с помощью Auto Layout.
Apple рекомендует сначала использовать Stack Views, затем Auto Layout
Точки и пиксели
Разработчики используют точечные значения, поэтому важно понимать разницу с пикселями. Во времена первого iPhone эти две единицы были равны: 1pt был равен 1px. Затем, когда появились Retina-дисплеи, 1pt стал 2px. Поэтому думайте о точках как о значениях в оригинальном iPhone, а о пикселях — как о реальных значениях, зависящих от плотности пикселей (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.
Разрешения iPhone
iPhone имеет пять основных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) и 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
iPhone 8 Plus — единственный iPhone (автор забыл про модели 6 Plus, 6s Plus, 7 Plus — прим. переводчика), который больше похож на iPad в альбомном режиме. То есть, может появиться левая панель навигации, заменив панель вкладок.
переводчика), который больше похож на iPad в альбомном режиме. То есть, может появиться левая панель навигации, заменив панель вкладок.
Иконка приложения
Иконка приложения используется для брендинга. Это первое, что пользователи видят, когда устанавливают продукт. Она отображается на главном экране, в App Store, в Spotlight и «Настройках».
Размер иконки
@1x-размер больше не поддерживается для iPhone. Иконки приложений теперь имеют два размера: @2x и @3x. Существует три типа: иконка приложения, Spotlight и «Настройки». Для iPad используются в размерах @1x и @2x.
Суперэллипс
Начиная с iOS 7, простые закругленные углы иконок переросли в форму суперэллипса. Важно помнить, что если экспортировать значки с помощью маски, могут появиться черные артефакты.Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.Просто экспортируйте в App Store квадратные картинки.
Сетка иконки
Apple применила правило «золотого сечения» на некоторых своих иконках. Это гарантирует сохранение правильных пропорций. Хотя этому правилу не обязательно строго следовать. Apple проигнорировала его в некоторых своих значках.
Это гарантирует сохранение правильных пропорций. Хотя этому правилу не обязательно строго следовать. Apple проигнорировала его в некоторых своих значках.
Цвета
iOS использует яркие цвета для выделения кнопки. Эти цвета, как правило, хорошо работают на белом, а также на черном фоне. Имейте в виду, что цвета должны использоваться редко: для призывов к действию и минимальных объектов брендинга, таких как панель навигации. Грубо говоря, только 10−20% дизайна должны иметь яркие цвета. Иначе возникнет слишком сильный контраст с контентом.
iOS часто использует нейтральные цвета для фона и области меню. Контрастный черный текст на белом фоне используется для удобного для чтения. Пастельный синий применяется для выделения кнопок.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов размером менее 20 pt и SF Pro Display для текстов размером 20 pt и более. Важно отметить, что при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.
Кнопка и размеры шрифтов
Общее правило — 44pt для кнопок и 12pt для небольшого текста, 17pt для основного текста и 20pt и более для заголовков.
Интервалы и выравнивание
Общее правило — установить минимальные внутренние поля или отступ в 8pt. Это создает достаточное пространство для передышки и облегчает сканирование глазом контента и делает текст более читабельным. Кроме того, элементы пользовательского интерфейса должны быть выровнены, а текст должен иметь одинаковое положение базовой линии.
Строка состояния
Рекомендуется добавлять строку состояния как можно чаще. Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета, или он может сливаться с панелью навигации.
Панель навигации
Панель навигации используется для получения быстрой информации об экране. Левую часть можно использовать для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть обычно используется для кнопок действий, таких как «Добавить», «Редактировать», «Готово». Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн.
Как и в строке состояния, фон может быть любого цвета и обычно имеет легкое размытие, чтобы текст всегда читался. Когда отображается строка состояния, оба фона объединяются.
Когда отображается строка состояния, оба фона объединяются.
Строка поиска
Если у вас много контента, добавляйте функцию поиска.
Панель инструментов
Когда необходимо больше места для размещения кнопки действий и статуса экрана, используйте панель инструментов.
Панель вкладок
Панель вкладок служит для навигации между экранами. Избегайте меню-«гамбургер», если мало пунктов. Очевидное всегда выигрывает: и всегда видимое меню будут использовать чаще. Кроме того, поскольку большинство пользователей не сразу распознают символы, особенно если они не известны повсеместно, стоит добавлять текст рядом с иконками.
Состояния
Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.
Таблицы (Table View)
Table View — очень распространенная панель для размещения контента. Большинство приложений используют такую форму, потому что она очень проста и может настраиваться вплоть до самых маленьких элементов.
Большинство приложений используют такую форму, потому что она очень проста и может настраиваться вплоть до самых маленьких элементов.
Основные стили
На базовом уровне можно использовать несколько предустановленных стилей.
Разделы
Ячейки также могут быть сгруппированы с заголовком выше и описанием снизу.
Collection View
Для отображения контента сеткой можно использовать Collection View.
Модальные окна
Диалоговое окно «Предупреждение» используется для передачи важной информации и быстрого реагирования. «Предупреждения» должны быть сжатыми, а пользователю должно быть ясно, как их закрыть.
Модальное окно действий
Диалоговое окно «Действия» позволяет обмениваться контентом (текстом, изображениями, ссылками) с функциями iOS, такими как Airdrop, «Избранное», «Закладки» и «Приложения» (а именно Mail, Facebook, Twitter). Настраивать внешний вид диалогового окна нельзя.
Настраивать внешний вид диалогового окна нельзя.
Модальное окно на весь экран
Когда представленной информации много, вы можете создать полноразмерное модальное окно, обычно появляющееся из слайда, затухания или анимации страницы. Как и другие модальные окна, оно должно легко закрываться и должно быть максимально коротким.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля, такие как «Поиск», «Чат» или «Логин». Она настраивается для URL, электронной почты, контактов и даже эмодзи. Можно выбрать светлое или темное оформление, а также настроить названия кнопок действий.
Подборщик (Picker)
Когда есть несколько вариантов выбора, вы можете использовать элемент управления Picker. Он особенно полезен для дат — с помощью него можно контролировать сразу три поля.
Сегментированный элемент управления
В то время, как панель вкладок управляет основными разделами, сегментированный элемент управления используется для подразделов.
Слайдеры
Слайдеры — это менее точные, но чрезвычайно полезные элементы управления для таких быстрых настроек, как звук и яркость.
Индикатор выполнения
Индикатор выполнения можно использовать, например, чтобы показать ход загрузки. Обратите внимание, что его высоту можно настраивать.
Переключатель
Используйте его только для быстрого включения и выключения.
Stepper
Медленнее, но точнее, чем слайдер. Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Иконки iOS
Это «родные» значки iOS. Поскольку они широко используются, пользователи мгновенно понимают их смысл. Однако использование этих значков для других целей может смутить пользователей. Поэтому важно знать, как применять их в iOS.
Однако использование этих значков для других целей может смутить пользователей. Поэтому важно знать, как применять их в iOS.
Когда вы создаете свои значки, применяйте хорошо известные символы. Кроме того, я настоятельно рекомендую всегда сопровождать их небольшими подписями в 10pt или более.
Ресурсы
Шаблоны полезны не только для изучения, но и для повторного использования и адаптации. Поэтому не нужно начинать с нуля — это позволит избежать ошибок. Вам будет комфортнее работать с ними, и вы сможете проявить больше креативности.
UI Kit от Apple
При создании дизайн-проектов для iOS можно использовать предварительно созданные элементы, такие как «Панель навигации» и «Панель вкладок». Пользуйтесь всеми цветами, размерами, шрифтами и компонентами.
UI Kit от Apple IOS 11 ОТ Great Simple Studio
Наиболее полный UI Kit iOS 11 со множеством элементов.
Векторные макеты устройств
Моя личная коллекция из более чем 260 макетов, полностью выполненных в векторе.![]() Это идеально подходит для представления проектов. Использовались устройства упомянутые в этой статье.
Это идеально подходит для представления проектов. Использовались устройства упомянутые в этой статье.
Дизайн-ресурсы от Facebook
Кладезь ресурсов дизайна для iOS, включая SoundKit и полезные графические пользовательские интерфейсы.
Что не стоит делать
Apple собрала кейсы, которых следует избегать любой ценой, особенно новичкам в дизайне для iOS.
iOS-рекомендации от ivomynttinen
Если вы хотите прочитать больше об iOS, ознакомьтесь с этим руководством.
Создавая дизайн для iPhone X. Руководство по дизайну для iOS 11
iOS 11 знаменует появление iPhone X, который значительно выше своих предшественников и практически не имеет рамок. 5.8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экранДополнительные 145 pt может означать дополнительный ряд контента, или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Это дополнительное пространство относится как к iPhone 8, так и к 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Если сравнивать с оригинальным iPhone, мы получим увеличение высоты на 332 pt, что эквивалентно 7 навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. В общем, это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей может означать не только худший пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
ВырезВозможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как вырез, представляет собой элемент, который отвлекает и не дает экрану iPhone X быть по-настоящему безрамочным. Технологически, в настоящее время без него невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн решение один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Предстоящие воркшопы
Apple советует не скрывать вырез при помощи черных полосок. Их аргументация состоит в том, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого находящегося ниже и дает ощущение, что экран больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез. Если вы скроете это пространство, то ваше приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Если вы скроете это пространство, то ваше приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Большие заголовкиДизайн для iPhone X: как использовать вырез под датчики и камеру
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом, черного цвета. Интересно то, что когда вы прокручиваете, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Это дает четкое сообщение дизайнерам, что, во-первых, вы должны использовать это дополнительное пространство с умом, а во-вторых, вам нужно сделать свой дизайн адаптивным, потому что это дополнительное пространство может существовать в портретном режиме, но не в ландшафтном.
Большая строка состоянияСтрока состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Свайп снизу возвращает вас на главный экран, если это сделать быстро. Или, чтобы попасть на управление экранами, вы должны прервать этот жест.
Рекомендации по планированию безопасной зоныДизайн для iPhone X: Нижние элементы управления
При создании дизайна для iPhone X учитывайте, что закругленные углы и вырез могут обрезать контент. Этого всегда следует избегать. Используя руководство по планированию безопасной области, вы можете располагать содержимое там, где не будет выреза под датчики и камеру. Это гарантирует, что контент не будет обрезан. В целом, фон не должны следовать руководству по планированию безопасной зоны, в то время как контент, такой как текст, изображения и кнопки, должен строго следовать этим рекомендациям.
В альбомном режиме строка состояния скрыта, чтобы контент максимально использовал пространство. Панель навигации уменьшена до 32 pt, панель вкладок до 30 pt, а индикатор кнопки «Домой» до 23 pt. Хотя большинство пользователей не переключаются в альбомный режим на iPhone X, все равно существуют важные сценарии для этого режима использования. Например, для просмотра фотографий пейзажа, видео в полноэкранном режиме или для чтения статьи с большим количеством текста. После того, как пользователь закончил свою задачу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Если ваше приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.
Веб-сайты в альбомном режимеЕсли вы продакт-дизайнер, то скорее всего, вы работали над созданием веб-сайта. На iPhone X в альбомном режиме ваш сайт будет иметь большое пустое пространство слева и справа. Это потому, что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента, что приводит к еще худшим результатам. Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации. В принципе, вы можете расширить свой фон, чтобы заполнить весь экран, сохранив содержимое экрана в безопасной зоне.
Закругленные углыОбрезание контента также может происходить в углах iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», вы не должны сталкиваться с этой проблемой, поскольку они охватывают угловые области. Тем не менее, для приложений, которые используются в основном в полноэкранном режиме, например, «Камера», важно обеспечить достаточные отступы в углах. Чтобы ваши кнопки соответствовали закругленным углам, рекомендуется радиус около 16 pt.
Чтобы ваши кнопки соответствовали закругленным углам, рекомендуется радиус около 16 pt.
iPhone X еще не вышел. Скорее всего, после старта продаж он будет быстро распродан и, таким образом, будет недоступен большинству из нас. Не имея устройства под рукой единственный способ попробовать его через симулятор iOS. Вы можете просмотреть свое приложение или свой сайт, установив Xcode.
Смерть гамбургер-менюВ течение десятилетия дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Многие дизайнеры решили полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые из них поступили креативно и решили добавить кнопку, которая плавно выдвигается слева. Это было рождение знаменитого гамбургер-меню. Хотя сначала это было весело и свежо, это был кошмар юзабилити. Для достижения дополнительных экранов потребовалось больше нажатий. В результате это означало меньшее использование вторичных вкладок. Часто люди забывали, что там было больше контента.
С большими экранами стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатие кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большим пальцем. Это привело к двум дополнительным нажатиям, чтобы достичь это меню. Обычно гамбургер-меню располагалось в верхнем левом углу экрана, поэтому попытка нажать это меню еще больше расстраивала. И с гораздо более высоким экраном, нет больше необходимости искать место для контента. Теперь панель вкладок является очевидным выбором для замены гамбургер-меню, так как мы можем позволить себе пространство. IPhone X использует паттерн вкладок. Если в вашем приложении имеется несколько разделов, практически нет причин не использовать панель вкладок. В альбомном режиме панель вкладок занимает еще меньше места в iOS 11.
В альбомном режиме панель вкладок занимает еще меньше места в iOS 11.
Гамбургер-меню широко распространено в Интернете, и, это возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления, что является фантастическим направлением для веб-технологий. Однако в iOS и особенно для iPhone X вы должны использовать панель вкладок.
Адаптивный макет и многозадачностьС увеличением числа разрешений устройств, с которыми приходится иметь дело, крайне важно сделать ваш макет адаптивным. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, вы должны проектировать так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Stack ViewsВ Xcode вы также найдете Stack Views – отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически, и все, что вам нужно изменить – это расстояние, а также то, как содержимое заполнит поле. Затем вы можете завершить работу с помощью Auto Layout. Apple рекомендует сначала использовать Stack Views, затем Auto Layout.
Точки и пикселиРазработчики работают с точечными значениями, поэтому важно понимать разницу с пикселями. Когда iPhone был впервые представлен, эти две единицы были одинаковыми: 1pt равно 1px. Затем, когда появились retina-дисплеи, 1pt стал 2px. Поэтому думайте о точках, как значениях в оригинальном iPhone, а о пикселях, как о реальных значениях, зависящих от плотности пикселей (iPhone 4, 5, 6, 7, 8 = @ 2x, iPhone 8 Plus, iPhone X = @ 3x). Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.
Разрешения iPhoneРуководство дизайнера по DPI и PPI
iPhone имеет 5 основных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) и 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
iPhone 8 Plus – единственный iPhone (прим. Автор забыл про модели 6 Plus / 6s Plus / 7 Plus), который больше похож на iPad в альбомном режиме. Другими словами, может появиться левая панель навигации, заменив необходимость в панели вкладок.
Иконка приложенияИконка приложения используется для брендинга. Это первое, что пользователи видят, когда они устанавливают ваш продукт. Она отображается на главном экране, в App Store, в Spotlight и настройках.
Размер иконки
@ 1x размер больше не поддерживаются для iPhone, поэтому вам не нужно их генерировать. Иконки приложений теперь имеют 2 размера: @ 2x и @ 3x. Существует 3 типа: иконка приложения, Spotlight и настройки. Для iPad используются в размерах @ 1x и @ 2x.
Суперэлипс
Начиная с iOS 7 простые закругленные углы довели до формы суперэллипса. Важно помнить, что вы не должны экспортировать значки с помощью маски, иначе вы можете найти черные артефакты. Вместо этого просто экспортируйте квадратные картинки в App Store.
Сетка иконки
Apple применила правило «золотого сечения» на некоторых своих иконках. Это гарантирует, что иконки сохранят хорошие пропорции. Хотя это хорошее правило, ему не обязательно строго следовать. Даже Apple проигнорировала его на многих своих значках.
ЦветаiOS использует яркие цвета, чтобы выделить кнопки. Эти цвета, как правило, хорошо работают на белом, а также на черном фоне. Имейте в виду, что цвета должны использоваться редко, для призывов к действию и минимальных объектов брендинга, таких как панель навигации. Грубо говоря, только 10-20% вашего дизайна должны иметь цвета, или они будут слишком сильно контрастировать с контентом.
iOS часто использует нейтральные цвета для фона и области меню. Хорошо контрастный черный текст на белом фоне используется, чтобы сделать текст удобным для чтения. Наконец, пастельный синий применяется для выделения кнопок.
Хорошо контрастный черный текст на белом фоне используется, чтобы сделать текст удобным для чтения. Наконец, пастельный синий применяется для выделения кнопок.
Системный шрифт теперь называется SF Pro Text для текстов размером менее 20 pt и SF Pro Display для текстов размером 20 pt и более. Важно отметить, что теперь при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.
Кнопка и размеры шрифтовОбщее правило – 44pt для кнопок и 12pt для небольшого текста, 17pt для основного текста и 20pt + для заголовков.
Интервалы и выравниваниеОбщее правило состоит в том, чтобы иметь минимальные внутренние поля или отступ 8pt. Это создает достаточно пространства для передышки, что облегчает сканирование глазом контента, и делает текст более читабельным. Кроме того, элементы пользовательского интерфейса должны быть выровнены, а текст должен иметь одинаковое положение базовой линии.
Строка состоянияРекомендуется добавлять строку состояния в максимально возможное количество мест. Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета или он может сливаться с панелью навигации.
Панель навигацииПанель навигации используется для получения быстрой информации об экране. Левую часть можно использовать для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть обычно используется для кнопок действий, таких как «Добавить», «Редактировать», «Готово». Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн.
Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн.
Как и в строке состояния, фон может быть любого цвета и обычно имеет легкое размытие, чтобы текст всегда читался. Когда отображается строка состояния, оба фона объединяются.
Строка поискаКогда у вас много контента, всегда разумно добавить функцию поиска.
Панель инструментовКогда вам нужно больше места, чтобы разместить свои кнопки действий и статус экрана, вы захотите использовать панель инструментов.
Панель вкладокПанель вкладок является основной навигацией между несколькими экранами. Избегайте использовать гамбургер-меню, если у вас мало пунктов. Меню, которые всегда видны, будут чаще использоваться, поскольку очевидное всегда выигрывает. Кроме того, рекомендуется добавлять текст рядом с иконками, поскольку большинство людей не сразу распознают символы, особенно если они не известны повсеместно.
Состояния
Когда они не активны, значки будут серыми. Таким образом, они привлекают меньше внимания.
Таблицы (Table View)Table View – очень распространенный паттерн для размещения содержимого. Большинство приложений используют форму Table View. Это потому, что он может быть очень простой или настраиваемый вплоть до самых маленьких элементов.
Основные стили
На базовом уровне вы можете использовать несколько предустановленных стилей.
Разделы
Ячейки также могут быть сгруппированы с заголовком выше и описанием снизу.
Collection ViewКогда у вас есть строки и столбцы в стиле сетки, вам понадобится Collection View. Хотя более продвинутый, он может в значительной степени создать любую сетку, о котором вы можете мечтать.
Сетки Collection View
Сетки Collection View могут выглядеть как показано в примерах ниже или другие их комбинации. Возможности безграничны.
Возможности безграничны.
Диалоговое окно «Предупреждение» используется для передачи важной информации и быстрого реагирования. Предупреждения должны быть сжатыми, а закрытие должен быть очевиден.
Модальное окно действий
Диалоговое окно «Действий» позволяет вам обмениваться контентом (текстом, изображениями, ссылками) с функциями iOS, такими как Airdrop, избранное, закладки и приложениями, такими как Mail, Facebook, Twitter. Его внешний вид не может быть настроен.
Модальное окно на весь экран
Когда представленной информации много, вы можете создать полноразмерное модальное окно, обычно появляющееся из слайда, затухания или анимации страницы. Как и другие модальные окна, оно должно легко закрываться и его нужно стараться сделать как можно короче.
КлавиатурыКлавиатура используется для ввода информации в текстовые поля, такие как поиск, чат или логин. Она настраивается для URL, электронной почты, номеров телефона и даже эмодзи. Вы можете выбирать темы «Светлая» или «Темная», а также название кнопки действия («Ввод» по умолчанию (return в английской раскладке).
Подборщик (Picker)Когда у вас есть несколько вариантов выбора, вы можете использовать элемент управления Picker. Это особенно полезно для дат, позволяя контролировать 3 поля в одном действии.
Сегментированный элемент управленияВ то время, как панель вкладок управляет основными разделами, сегментированный элемент управления используется для подразделов.
СлайдерыСлайдеры – это интерактивные элементы управления, которые менее точны, но чрезвычайно полезны для быстрых настроек, таких как звук, яркость и прогресс просмотра видео.
Индикатор выполненияИндикатор выполнения показывает, как далеко продвинулась деятельность. Например, вы можете использовать его, чтобы показать ход загрузки веб-представления. Обратите внимание, что высоту можно настраивать.
Например, вы можете использовать его, чтобы показать ход загрузки веб-представления. Обратите внимание, что высоту можно настраивать.
Используйте его для быстрого включения и выключения. Не используйте его для чего-либо еще, кроме включения / выключения.
StepperМедленнее, но точнее, чем слайдер, Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Иконки iOSЭто родные значки iOS. Поскольку они широко используются, пользователи мгновенно понимают их смысл. Использование их для других целей может смутить ваших пользователей, поэтому важно знать, как они используются в iOS.
Когда вы создаете свои значки, важно использовать хорошо известные символы. Кроме того, я настоятельно рекомендую всегда сопровождать их небольшими подписями в 10pt или более.
Ресурсы
Эти шаблоны полезны не только для изучения, но и для повторного использования и адаптирования, поэтому вам не нужно начинать с нуля, что позволит избежать ошибок. Вам будет более комфортно работать с ними, и вы сможете проявить больше креативности.
UI Kit от Apple
Если вы создаете дизайны для iOS, вы захотите использовать предварительно созданные элементы, такие как панель навигации и панель вкладок. Пользуйтесь всеми цветами, размерами, шрифтами и компонентами. Официально поддерживается Apple.
UI Kit от Apple IOS 11 ОТ Great Simple Studio
Наиболее полный UI Kit iOS 11 со множеством элементов.
Векторные макеты устройств
Моя личная коллекция из более чем 260 макетов полностью выполненных в векторе. Это идеально подходит для представления ваших проектов. Использовались устройства упомянутые в этой статье.
Дизайн ресурсы от Facebook
Кладезь ресурсов дизайна для iOS, включая SoundKit и полезные графические пользовательские интерфейсы.
Что не стоит делать
Отличная статья о создании дизайна для iPhone X. Включает в себя несколько отличных примеров того, что нельзя делать при проектировании для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в iOS. Следуйте этим простым примерам, собранным Apple.
iOS рекомендацииот ivomynttinen
Если вы хотите прочитать больше об iOS с разных аспектов, ознакомьтесь с этим прекрасным и исчерпывающим руководством.
Дизайн для iPhone X / Хабр
iPhone X (или iPhone 10) уже официально представлен, и его выпуск назначен на 3 ноября этого года. Данное устройство может смело похвастаться одной из своих характеристик: Super Retina Display (жидкокристаллический дисплей) с разрешением 1125 × 2436 пикселей. Кроме того, в верхней части экрана будет предусмотрена специальная выемка – очередная футуристическая особенность разблокировки нового iPhone, благодаря которой устройство идентифицирует вас по чертам вашего лица.
Разработка дизайна приложений для iPhone X может показаться разработчикам нелегкой задачей, однако, с другой стороны, новый iPhone дает им возможность воплотить свои самые смелые идеи в жизнь. Ширина экрана устройства в вертикальном режиме такая же, как у iPhone 6, 7 и 8, но высота экрана была увеличена на 145pt, в результате чего экран визуально увеличивается на 20%. Для создания @ 1x-макетов вам необходим артборд со следующими параметрами: 375×812px. В результате применения в iPhone X нового Retina-дисплея вам не удастся сделать экспорт @ 2x-изображений (например, как это было в iPhone 8), однако, что касается @ 3x, то, как и в случае iPhone 7-8 Plus, здесь все осталось по-прежнему.
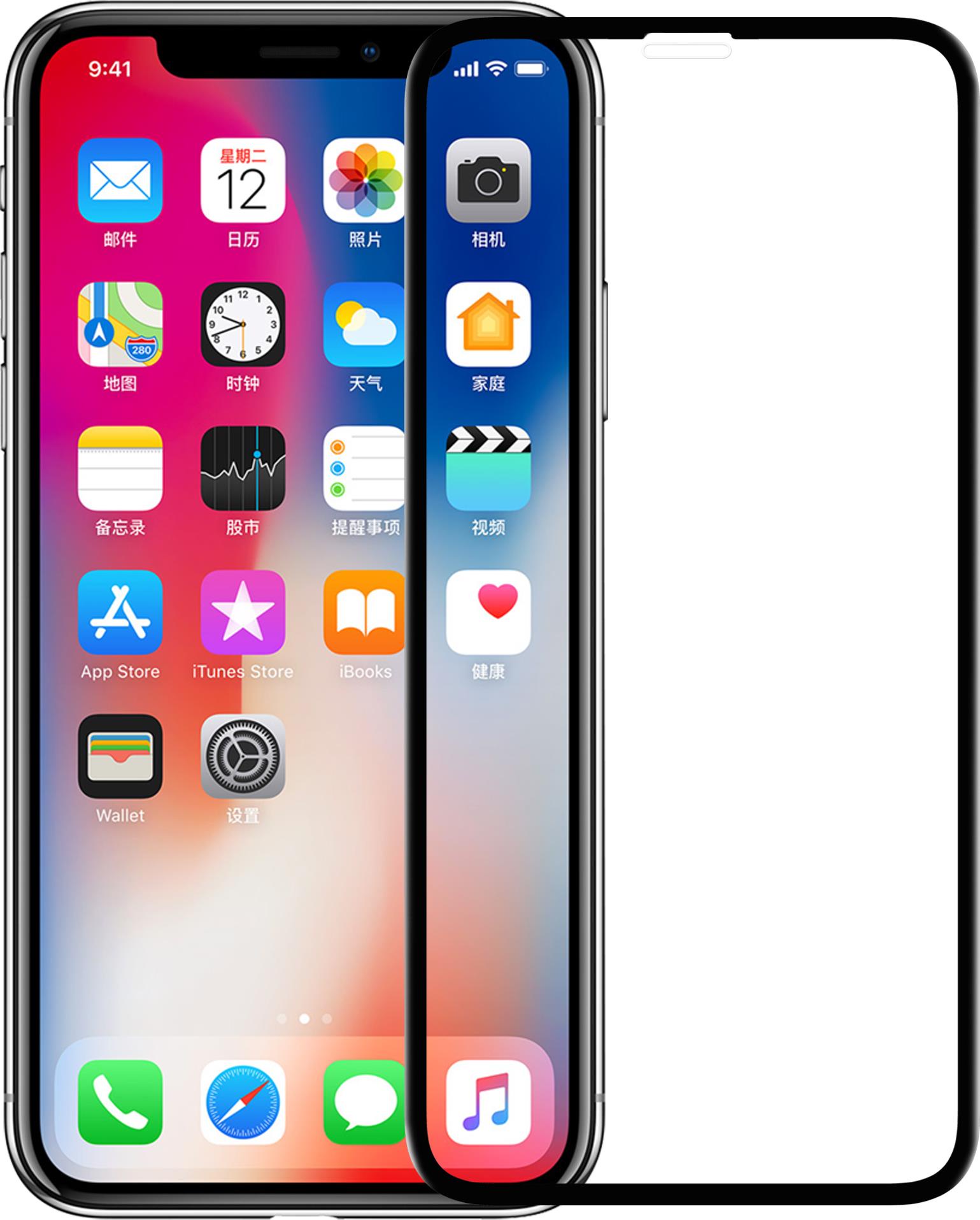
При разработке дизайна приложений для нового iPhone постарайтесь постоянно держать в голове UI, а также новые уникальные особенности устройства: закругленные углы, предусмотренную в верхней части экрана выемку, home-индикатор. Кстати, в новой версии iPhone home-индикатор будет представлять собой небольшую линию, расположенную в нижней части экрана. Дизайн приложение для iPhone 8, расположенном слева, автоматически адаптируется для iPhone X (тот, что справа)
Дизайн приложение для iPhone 8, расположенном слева, автоматически адаптируется для iPhone X (тот, что справа)
В случае использования в вашем приложении кастомной сетки его придется адаптировать к новой конфигурации экрана. Тем не менее, если вы применили Auto Layout в своем приложении, то адаптация не должна вызвать у вас каких-либо сложностей.
Давайте уже начинать
В первую очередь, оцените дизайн нового устройства, ведь разработчики Apple не для того так усердно трудились, чтобы вы игнорировали неординарные характеристики данного дорогостоящего девайса.
Сделайте акцент на разработку полноэкранных приложений. Пусть все элементы вашего приложения прокручиваются до конца экрана и выходят за закругленные края дисплея. Apple рекомендует не заслонять другими элементами верхнюю выемку и нижние скругленные края. Таким образом, постарайтесь не размещать по краям экрана черных рамок: такое решение применялось для iPhone 8 и уже давно не актуально.
Важный контент размещайте по центру и делайте по обе его стороны отступы. Убедитесь в том, что важный контент размещен по центру, а по обе его стороны выставлены симметричные отступы, благодаря чему интерфейс не будет обрезан ни сенсорами, ни углами устройства. В том случае, если для создания приложения вы применяли Auto Layout, то контент будет размещаться автоматически, в результате чего углы экрана, а также сенсоры и home-индикатор не будут заслонять дизайн вашего приложения.
Учитывайте обновления, внесенные в строку состояния. В результате того, что в новом iPhone сенсоры расположены в верхней части дисплея, строка состояния также претерпела изменения: теперь она разбита на две части. Если интерфейс вашего приложения каким-либо образом использует данное пространство – которое до недавнего времени составляло 20pt, а сейчас – 44pt – то вам придется обновить интерфейс, поскольку в iPhone X он будет длиннее. Также убедитесь в том, что интерфейс не будет изменяться во время телефонного звонка или при использовании других приложений (например, навигационного приложения), что для предыдущих версий iPhone является распространенной проблемой. разделенная и более высокая строка состояния
разделенная и более высокая строка состояния
Не скрывайте новую строку состояния. Apple советует не использовать решения, в которых строка состояния скрыта. Поскольку экран нового iPhone длиннее, чем у предыдущих устройств, вы можете использовать большее пространство для размещения своего контента и, не скрывая строки состояния, вы можете добиться большей эффективности. Например, в строке состояния может быть размещена информация, интересующая пользователей, тем более что большую часть времени это пространство не используется другими элементами интерфейса.
Обновление полноэкранных изображений. Если в вашем приложении на данный момент используются полноэкранные изображения, то их необходимо будет обновить для iPhone X, поскольку они могут обрезаться, в результате чего часть важного контента будет скрыта.
Не размещайте элементы управления внизу экрана. Пустое пространство вокруг home-индикатора было специально предусмотрено для того, чтобы пользователь с легкостью мог вернуться в главное меню с помощью одного касания. Размещение функциональных кнопок рядом с этим индикатором или внизу, в углах дисплея – это далеко не самая удачная идея. В таком случае есть большая вероятность того, что пользователи будут случайно задевать home-индикатор, в результате чего ваш интерфейс будет считаться неудобным. Конечно же, вы может размещать рядом с home-индикатором панель вкладок или другие функциональные кнопки, однако делать это таким образом, чтобы они не мешали друг другу.
Home-индикатор должен быть постоянно виден пользователям. В iOS предусмотрена функция скрытия home-индикатора для вашего приложения: если пользователь не касается экрана в течение нескольких секунд, home-индикатор автоматически скрывается, а при повторном нажатии экрана – заново появляется. Зачастую, такое решение применяется для просмотра видео и изображений. Стоит также заметить, что в новом iPhone цвет home-индикатора автоматически меняется в зависимости от фонового цвета вашего приложения.
Больше цветов. Новый дисплей Super Retina Display обеспечивает еще больше цветов: цветовая модель P3 заменила sRGB, а это значит, что цвета стали еще ярче и насыщенней. Такое нововведение будет особенно хорошо заметно при просмотре видео или фотографий.
(впервые цветовую модель P3 стали использовать в iPhone 7; эта идея принадлежит Marcelo Ávalos)
Будьте внимательны при настройке пользовательских жестов. Поскольку в iPhone X уже не будет кнопки «home», пользователям придется взаимодействовать с данным устройством (больше, чем когда бы то ни было) только с помощью жестов. При касании пальцами экрана пользователь переходит в главное меню или в многофункциональный режим. Кроме того, при перемещении home-индикатора влево или вправо пользователь может переключаться между открытыми приложениями в многофункциональном режиме. Для того чтобы перейти в раздел «Уведомления» (Notification) или в Центр управления просто потяните экран вниз. Для игр могут быть предусмотрены свои специальные жесты, отменяющие стандартные iOS-жесты. Вы также можете задать свои собственные жесты в «edge protect» – особенности нового iPhone, благодаря которой вы можете задавать свои уникальные жесты поверх жестов, стандартных для iOS (тем не менее, только единожды). Однако используйте данную особенность таким образом, чтобы ваше приложение не казалось пользователям чересчур сложным.
Face ID. В предыдущих версиях iPhone была предусмотрена превосходная функция – Touch ID – благодаря которой пользователи могли разблокировать свои устройства, а также задать для некоторых приложений пароль, разблокировка которого происходила с помощью их отпечатков пальцев. Данный сенсор был размещен в кнопке «home». Поскольку такой функции уже нет в iPhone X, разработчики Apple решили представить своим фанатам более безопасную и эффективную замену – Face ID. Для создания такой особенности разработчики задействовали поистине умопомрачительные алгоритмы, с помощью которых устройство определяет черты лица своего владельца. Несомненно, такая особенность внесет много всего нового в интерфейс приложений. Постарайтесь использовать такое нововведение при работе с вашими (не бедствующими) клиентами – счастливыми обладателями iPhone X. Также постарайтесь не ссылаться на Touch ID в меню вашего приложения – замените его Face ID.
Несомненно, такая особенность внесет много всего нового в интерфейс приложений. Постарайтесь использовать такое нововведение при работе с вашими (не бедствующими) клиентами – счастливыми обладателями iPhone X. Также постарайтесь не ссылаться на Touch ID в меню вашего приложения – замените его Face ID.
Пользовательская клавиатура. При разработке пользовательской клавиатуры вам больше не нужно специально добавлять Emoji-кнопки, а также кнопки для диктовки: они уже автоматически добавлены внизу клавиатуры, рядом с home-индикатором.
Увеличенная навигационная панель. С выходом iOS 11 дизайн оригинальной навигационной панели претерпел некоторые изменения, например, последняя стала длиннее. Такое новшество будет прекрасно сочетаться с более длинным, по сравнению со своими предшественниками, iPhone X и новой строкой состояния. Так что учитывайте все это во время разработки очередного приложения и его дизайна. Кроме того, для новой навигационной панели была добавлена особенность, демонстрирующая изображения во время прокрутки.
TL;DR
- Phone X будет на 145pt длиннее, так что для разработки дизайна применяйте 375×812pt вместо 375x667pt.
- В iPhone X применяется @ 3x.
- Разрабатывайте полноэкранные приложения – не стоит скрывать уникальные характеристики нового устройства.
- Располагайте важный контент посередине для того, чтобы сенсоры и углы устройства не заслоняли его.
- Новая строка состояния теперь стала длинней, она разделена на две части, а ее длина составляет 44pt вместо 22pt.
- Обновите полноэкранные изображения для их соответствующего отображения на новом устройстве.
- Не располагайте кнопки внизу экрана устройства, рядом с home-индикатором.
- Не скрывайте home-индикатор: такое решение стоит применять только в случае крайней необходимости.
- Теперь вы можете насладиться более яркими и насыщенными цветами благодаря P3.

- Задавайте пользовательские жесты для кнопок, располагающихся рядом с строкой состояния или home-индикатором, таким образом, чтобы пользователи не путали их с привычными нативными жестами.
- Поскольку Face ID заменил Touch ID, вам необходимо обновить ваш UI: удалите все упоминания об Touch ID.
- При разработке пользовательской клавиатуры не добавляйте Emoji- и кнопки диктовки.
- Более длинная навигационная панель особенно хорошо подходит к удлиненному дисплею iPhone X.
Как заранее проверить свое приложение?
Для данной цели вы может использовать симулятор Xcode 9, благодаря которому вы сможете заранее определить: нуждается ли UI вашего приложения в обновлении или нет.
Дизайн для iPhone X. Итак, iPhone X (читается: iPhone… | by Vladimir Klimenko | BehanceRussia
Итак, iPhone X (читается: iPhone десять) официально вышел, вернее выйдет 3го ноября. Он отличается безрамочным дисплеем Super Retina с разрешением 1125×2436 пикселей. У него также небольшая выемка вверху экрана, в которой спрятаны футуристические датчики для системы Face ID.
Дизайн для этого прекрасного аппарата вызовет определенное количество трудностей, но и предоставит для дизайнеров некоторые новые возможности. Ширина устройства в портретном режиме такая же, как и у iPhone 6, 7 и 8, но он на 145 пикселей выше, что в результате дает нам примерно на 20% больше вертикального пространства. Когда вы делаете макеты для разрешения @ 1x, разрешение артборда будет 375×812 пикселей. Вам не придется экспортировать изображения в разрешении @ 2x, как для iPhone 8, а только в @ 3x как iPhone 7–8 Плюс, благодаря новому дисплею Retina.
Создавая свой дизайн, вы должны быть внимательными, чтобы не исказить свой интерфейс из-за уникальных свойств устройства (круглых углов, выемки вверху экрана и индикатора “Домой”). Кстати, этот индикатор — тонкая линия внизу экрана, которая заменяет теперь физическую кнопку. Вернуться на домашний экран или перейти в другое приложения можно при помощи жестов. split and taller status bar
split and taller status bar
Показывайте новую строку состояния. Если вы сейчас прячете строку состояния, Apple просит вас пересмотреть это решение. Так как экран выше и у вас больше площадь экрана для отображения вашего контента, может быть полезно не прятать строку состояния. Отображаемая на ней информация может быть нужна пользователю, а это место в большинстве случаев не будут занимать другие элементы интерфейса.
Полноэкранные изображения. Если вы сейчас используете полноэкранные изображения в своем дизайне, вам придется обновить их для нового iPhone. Их нужно обрезать и важная их часть может быть скрыта от пользователей.
Особенности дизайна приложений для iPhone X | by Ignat Goldman
Слухи подтвердились и во вторник Apple официально представили новый iPhone X, лицевую часть которого полностью занимает дисплей. Размер экрана — 5,8 дюймов, разрешение — 2436 на 1125 пикселей, Super Retina, работает на технологии OLED. Также, сверху экрана расположилась «врезка» с фронтальной камерой и системой распознавания лиц. О том, как это всё повлияет на дизайн приложений и какие новые возможности открываются, рассказываю ниже. Для тех, кому лень много читать, внизу есть выжимка самого полезного из статьи. 🙂
Новые размеры экрана
Ширина экрана осталась прежней, а вот высота, благодаря отказу от кнопки «Home» и врезания камеры в экран, увеличилась на ~20%. Теперь для дизайна приложений для нового iPhone, вам понадобится артборд размером 375×812px, а ассетсы для Super Retina придётся выгружать в @3x.
Не стоит забывать, что наверху у нас теперь имеется «врезка» с камерой: важно не скрыть за ней элементы интерфейса. Вместо кнопки «Home» появился виртуальный индикатор, который представляет из себя полоску внизу экрана и виден всегда во всех приложениях. Свайп по нему возвращает на главный экран или открывает мультизадачность.
Хорошая новость для тех, кто использует в своих приложениях нативные компоненты: панели навигации, вкладки, таблицы — всё адаптируется под новый iPhone. Для приложений использующих Auto Layout, всё тоже должно пройти хорошо. Посмотреть, как выглядит ваше приложение на iPhone X, можно в симуляторе Xcode.
Для приложений использующих Auto Layout, всё тоже должно пройти хорошо. Посмотреть, как выглядит ваше приложение на iPhone X, можно в симуляторе Xcode.
Что необходимо учесть
Полноэкранный режим. Убедитесь, что фоны приложения никак не обрезаются, а вертикально-прокручиваемые элементы доходят до конца. Также Apple просят не скрывать вырез сверху полосой и не делать приложения как для iPhone 7–8.
Следите за отображением контента. Контент должен быть центрирован и симметрично выровнен, чтобы без проблем отображаться при любой ориентации экрана. Все приложения должны придерживаться отступов из UIKit — так точно ничего не потеряется и не обрежется. Как и всегда, рекомендуется использовать нативные компоненты для достижения наилучших результатов.
Новый status bar. Высота status-bar на новом iPhone выше, чем у предшественников. Если раньше его высота в приложении занимала фиксированную высоту, то необходимо обновить приложение и сделать её динамической. Кстати, фоновые задачи, как режим модема или записи голоса, больше не сдвигают ничего вниз.
Скрытие status bar. Если раньше ваше приложение скрывало status bar, то теперь Apple просит по возможности отказаться от этого решения. Высота экрана стала больше, а значит вся необходимая информация и так должна поместиться. Исключением являются случаи, когда ваша информация является более полезной для пользователя, чем стандартные индикаторы.
Полноэкранные изображения. Если таковые используются в приложении, то их надо обрезать с учетом разрешения нового устройства.
Как адаптировать дизайн под iPhone X?
05 Мар Как адаптировать дизайн под iPhone X?
Опубликовано в 19:07. Категория Знания Автор Молоко КриэйтивСоветы, рекомендации и главные тенденции дизайна мобильных приложений 2018
29 сентября 2017 года в Минске открылся новый iStore, где можно увидеть, потрогать и купить, вероятно, самый обсуждаемый девайс за последние полгода — iPhone X. Как ни посмотри, Apple остаются одними из главных законодателей в области дизайна мобильных устройств и приложений — об этом говорят не только огромные продажи, но и тот факт, что самые различные компании стремятся создать нечто похожее.
Как ни посмотри, Apple остаются одними из главных законодателей в области дизайна мобильных устройств и приложений — об этом говорят не только огромные продажи, но и тот факт, что самые различные компании стремятся создать нечто похожее.
Можно с уверенностью сказать, что дизайн iPhone X выделяется среди других телефонов: его точно не спутаешь ни с каким другим устройством. Отсутствие рамок, скругленные углы дисплея и небольшой функциональный модуль, вдающийся в пространство экрана, не только открывают новые возможности для дизайна, но и вызывают ряд вопросов технического характера. Насколько органично будет смотреться контент на новом экране? Какие изменения нужно внести в дизайн, чтобы он соответствовал обновленному функционалу телефона?
Несколько рекомендаций, как адаптировать ваш дизайн под особенности iPhone X
- Самое главное, что стоит учитывать при создании мобильного приложения— это 20% дополнительного пространства, которое пользователи получили в свое распоряжение. Разрешение экрана теперь составляет 1125×2436px. Размер артборда для создания макета 1х в этом случае составит 375×812px. Такие параметры дают вам возможность разместить больше визуальных элементов — строк, иконок и разделов, а также играть с возможностями table view и collection view.
- Однако есть тут и маленький подводный камешек: важный контент необходимо размещать по центру, а по краям оставить небольшие отступы, которые не будут задействованы при работе приложения: так интерфейс не будет обрезан боковыми сенсорами и скругленными углами устройства.
- Теперь у вас есть пространство для того, чтобы реализовать Панель Вкладок вашей мечты: больше никаких выдвижных и складывающихся меню, только простота и лаконичность.
- В своих гайдлайнах для дизайнеров Apple настоятельно рекомендует оставить в покое модуль с камерой, динамиком и Face ID, который врезан в экран. Подумайте над тем, как органично вписать его в интерфейс своего приложения.
 При этом заливать его черной строкой, объединять с кнопками и спиннером обновления страницы точно не стоит.
При этом заливать его черной строкой, объединять с кнопками и спиннером обновления страницы точно не стоит.
- Учитывайте также, что строка состояния (верхняя часть, где отображается название оператора, время и заряд батареи) теперь разделена надвое. Ее также не стоит скрывать: используйте ее для размещения полезной информации.
- У iPhone X отсутствует кнопка Home. Помните, что роль кнопки теперь выполняет полоска пространства внизу экрана, и учитывайте это при построении интерфейса. Не размещайте важные элементы там, где пользователь случайно может задеть индикатор и спровоцировать нежелательный выход из приложения. Кроме того, не скрывайте специально home-индикатор — если пользователь в течение нескольких секунд не касается экрана, он исчезнет сам, а при повторном нажатии снова появится.
- У нового устройства полностью сенсорный экран, поэтому его интерфейс ориентирован на различные жесты. Продумайте, с помощью каких именно жестов пользователь будет действовать в вашем приложении: вписываются ли они в новую архитектуру экрана и не дублируют ли стандартные жесты телефона.
- Создавайте приложения, которые задействуют весь экран. При этом не забывайте, что альбомная ориентация по-прежнему используется для просмотра фотографий и фильмов, чтения больших объемов текста. Ориентируйтесь на рамку устройства, чтобы избежать появления неряшливой каймы при отображении веб-страниц, если необходимо — перегруппируйте контент. Используйте полноэкранные фото: подгоните изображения по размеру и проконтролируйте их корректное отображение — в противном случае часть контента может быть обрезана.
- Не бойтесь использовать яркие, чистые цвета и детальные иллюстрации — новая цветовая модель экрана P3 позволяет передать еще больше оттенков, чем RGB.
- При создании графики учитывайте разницу между точками и пикселями — теперь это не одно и то же: на Retina-дисплее iPhone Х 1 pt равняется 3 px.

- Верификацию через отпечаток пальца теперь заменил Face ID. Интегрируйте возможность его применения в ваше приложение — взаимодействуйте с пользователем через функционал.
- Разнообразие устройств, на которых пользователи просматривают контент, и их параметров очень велико даже внутри линейки продуктов Apple. Создавайте адаптивные макеты с помощью таких инструментов, как Constraints Auto Layout. Чтобы узнать, как будет выглядеть мобильное приложение на новом интерфейсе, вы можете использовать симулятор Х-code.
- Для создания макетов приложений, максимально приближенных по дизайну к IOS, вы можете использовать Apple User Interface Kits: набор готовых шаблонов с иконками, шрифтами и табличками.
Тренды мобильного дизайна 2018
При создании привлекательного и практичного дизайна для мобильного приложения мы рекомендуем руководствоваться актуальными трендами, которые сложились к началу 2018 года:
- Взаимное перекрытие и\или частичное затемнение элементов интерфейса создадут ощущение глубины и выделят дизайн вашего приложения на фоне других.
- Использование градиентов и плавных цветовых переходов позволит создать интересное и визуально заманчивое пространство.
- Минимализм и простота форм — берем пример с Apple: выстраиваем графику, которая идеально вписывается в общий визуал IOS.
- Яркие шрифты и плашки на контрастном фоне: выстраиваем иерархию пространства экрана и играючи выделяем самое важное.
- Эксклюзивные иллюстрации — рисунки от руки, картины, наброски: вписываем в интерфейс графику, которую хочется разглядывать снова и снова.
- Анимированный отклик клавиш и кнопок, мягкая пульсация элементов и функциональная анимация— микровзаимодействия, которые ненавязчиво увлекают пользователя в игру с интерфейсом и заставляют его проводить в приложении больше времени.

И напоследок: создавая мобильное приложение, помните, что количество цветов в макете приложения не должно превышать грани разумного, а использование всплывающих окон необходимо серьезно продумать, чтобы они не выглядели назойливыми. Мерцающие элементы (изменение цвета, вспышки, гиф-анимация) мешают просмотру контента и раздражают пользователя. Используйте только вертикальный скроллинг — горизонтальный оставьте для больших экранов.
Удачи!
Повлияет ли релиз iPhone X на дизайн мобильных приложений?
Презентация iPhone X (читаем как Айфон 10) официально была приурочена к 10-летию Apple смартфона. Событие удивило фанатов Apple, прервав логическую цепочку релизов (где потерялся iPhone 9?), а также заставило всех любителей iPhone с еще большим нетерпением ждать выхода товара на рынок. Пока пользователи считают дни до 3 ноября, разберемся, повлияет ли большой экран и новая Супер Ретина iPhone X на дизайн мобильных приложений под iOS?
Релиз iPhone X, что новенького?Айфон 10, кроме беспроводных возможностей (наушников и зарядки), улучшенной камеры и стеклянного корпуса, удивил почитателей возможностью создавать Animoji. Используя TrueDepth камеру, пользователи теперь могут создавать анимированные эмоджи, которые повторяют мимику человека. Для этого используется мощный интеллектуальный процессор A11 Bionic, который значительно ускоряет процессы воспроизведений видео, и дает еще один толчок к созданию приложений, использующих дополнительную реальность.
Кроме этого, специалисты Apple удивили действительно большим экраном, отсутствием «домашней» кнопки и необычной формой дисплея.
Большой закругленный экранНовый iPhone X будет примерно на 20% (145 пунктов) выше своих предшественников. Новшества, которые повлияют на создание дизайна мобильного приложения для iPhone X:
- Edge-to-edge дисплей с диагональю 5,8″ и разрешением 1125×2436px;
- Скругленные углы дисплея;
- Отсутствие физической кнопки внизу экрана;
- Вырез под камеру и динамик вверху экрана.

Размеры iPhone X, в сравнении с предыдущей моделью
Прощай круглая кнопка!Впервые в модели iPhone отсутствует физическая кнопка «Домой», к которой все так привыкли, однако разработчики Apple все же оставили ее сенсорный вариант. Теперь, чтобы перейти в общее меню или к другому приложению, достаточно свайпнуть по экрану вверх. Данное нововведение в очередной раз подтверждает ориентацию мобильного дизайна на интуитивные жесты.
Кнопка видна не постоянно — разработчики iOS предусмотрели возможность скрытия сенсорной линии, если пользователь не дотрагивается до экрана в течение нескольких секунд. Такая опция ориентирована на режимы просмотра фото и видео. Также продумано, чтобы цвет кнопки адаптировался под фон вашего приложения. Дизайнерам стоит быть осторожными с нижней областью экрана — функциональные элементы желательно располагать только по краям дисплея, чтобы они не перекрывали сенсорную Домашнюю кнопку.
Определяем безопасную зонуСенсорная «домашняя» кнопка (которая к тому же еще и прячется), скругленные углы, а также нестандартный вырез вверху экрана дают еще больше пространства для творчества, однако заставляют дизайнеров приложений быть осторожными.
Безопасные зоны iPhone X в портретной и ландшафтной ориентациях
Например, чтобы обеспечить полноэкранный режим, необходимо, чтобы фон приложения распространялся на края дисплея, а вертикально-прокручиваемые элементы, вроде таблиц доходили до самого низа экрана. Особенно актуально это для приложений с фиксированной высотой контентной области. При этом не забываем о прячущейся «домашней» кнопке — не стоит планировать активные элементы внизу дисплея. Красные зоны по бокам экрана также небезопасны, так как будут обрезаться при скролле скругленными углами.
Кастомный дизайн элементовСтрока состоянияВажно отметить — на iPhone X строка состояния на 22 пункта выше, чем на предыдущих версиях смартфона. Также элемент не меняет высоту, если активны фоновые задачи (запись голоса или геолокация). Специалисты Apple не рекомендуют скрывать статус бар в приложениях под iPhone X, но если подобная опция уже была использована в приложениях ранее, ее стоит пересмотреть.
КлавиатураСоздавая клавиатуру для iPhone X больше не нужно предусматривать кнопки эмоджи и голосовой записи — эти элементы будут автоматически добавлены внизу экрана, рядом с «домашней» сенсорной кнопкой.
Супер Ретина, х3 изображения и Face IDiPhone X будет поддерживать аутентификацию пользователя через Face ID (скан лица). При интеграции приложения с Apple Pay и другими сервисами, требующими аутентификацию стоит учитывать этот момент.
Новая версия iPhone X использует P3 color space. Подобное цветовое пространство используется в цифровых кинотеатрах. В iPhone новшество позволит улучшить картинку благодаря более широкому спектру цветов, чем sRGB (хотя улучшенная цветопередача едва ли будет заметна человеческому глазу).
Создатели iPhone X, несмотря на инновационный дизайн смартфона, оставили х3 разрешение изображений.Так что дизайнеры могут смело использовать готовые ресурсы для создания иконок, кнопок и прочих элементов. Хотя пропорции дисплея немного поменялись, в целом, придерживаясь параметров безопасной зоны можно без особых проблем спланировать размещение важного контента как для новой, так и для предыдущих версий смартфона.
В статье использованы визуальные материалы из официального сайта Apple, а также из пресс-релиза iPhone X. Скачать актуальные UI шаблоны для Photoshop и Sketch можно здесь.
Специалисты Stfalcon.com создают кастомный дизайн, а также обладают большим опытом в разработке нативных прилоежний приложений под iOS и Android. Напишите нам на [email protected], чтобы поделиться своей идеей. Мы поможем реализовать проект вашей мечты!
Designing for iPhone X — Tech Talks — Videos
Скачать
Дисплей Super RetinaiPhone X дает больше места для отображения контента и создания впечатляющих впечатлений. Это видео поможет вам приступить к разработке приложений и игр, которые отлично смотрятся на всех устройствах iOS. Во-первых, давайте рассмотрим некоторые ключевые аспекты нового дисплея. Дисплей iPhone X имеет трехкратный коэффициент масштабирования изображения. При создании и доставке графических ресурсов мы рекомендуем использовать PDF-файлы, поскольку они не зависят от разрешения и могут значительно уменьшить размер вашего приложения.Если требуются растеризованные изображения, обязательно включите в каталог ресурсов вашего приложения разрешение как 2x, так и 3x. Чтобы оптимизировать производственный процесс, мы предлагаем использовать шаблоны, включенные в ресурсы дизайна пользовательского интерфейса Apple. Их можно загрузить на странице «Ресурсы» Руководства Apple Human Interface Guidelines.
Размеры дисплея iPhone X составляют 375 точек в ширину и 812 точек в высоту. На 3-кратном дисплее это равно 1125 на 2436 пикселей. 375 точек — это такая же ширина, как у 4,7-дюймовых дисплеев iPhone 6, iPhone 7 и iPhone 8.Таким образом, не должно быть никакой разницы в количестве информации, представленной по более узкому измерению этих устройств. Высота 812 пунктов на 145 пунктов выше, чем у 4,7-дюймового дисплея. Эта дополнительная высота дает примерно на 20 процентов больше места для содержимого. Конечно, самой примечательной особенностью дисплея Super Retina является его форма. Дисплей повторяет дизайн продукта по всем четырем закругленным углам, что обеспечивает симметричный вид. Обновление вашего приложения для работы с новым дисплеем включает в себя расширение визуальных элементов для заполнения порта просмотра дисплея, а также предохранение элементов управления и важной информации от защемления в углах или закрытия корпуса датчика.На iPhone X люди получают доступ к переключателю приложений и главному экрану, проводя вверх в любом месте вдоль нижнего края дисплея. Индикатор внизу экрана предлагает подсказку об этом взаимодействии. Этот индикатор отображается над интерфейсом вашего приложения. Вам нужно будет учесть это при разработке своего приложения.
Если ваше приложение использует элементы управления UIKit и автоматическую компоновку, проектирование и разработка для iPhone X и других наших устройств должны быть простыми. Стандартные элементы UIKit, такие как панели навигации, таблицы и представления коллекций, автоматически настраиваются при просмотре на iPhone X.Панели навигации, панели вкладок и панели инструментов размещаются и масштабируются соответствующим образом на всех устройствах iOS. Фоновый материал панели навигации расширяется до верхнего края дисплея, а фоновый материал панели вкладок и панели инструментов расширяется до нижней части, в то время как элементы, которые они содержат, расположены так, чтобы предотвратить перекрытие или обрезание другими элементами. В альбомной ориентации представления таблицы будут охватывать всю ширину экрана, в то время как представление содержимого ячейки таблицы является вставным. Если ваше приложение использует автоматическую компоновку, представления могут автоматически адаптироваться к большему размеру дисплея iPhone X.Для iOS 11 в автоматическую компоновку было добавлено новое руководство по макету, которое называется руководством по макету безопасной зоны. Руководство по макету безопасной зоны помогает избежать перекрытия элементов пользовательского интерфейса системы при размещении содержимого и элементов управления. На iPhone 8 безопасная область имеет тот же размер, что и область просмотра, если полосы не видны. Если строка состояния видна, верхний край безопасной области опускается, чтобы учесть высоту строки состояния. Безопасная область дополнительно вставлена для размещения панели навигации и панели инструментов или панели вкладок. На iPhone X руководство по компоновке безопасной зоны дает дополнительное преимущество.Он вставлен сверху и снизу краев экрана в портретной ориентации, даже когда на экране не видны полосы. Это помогает предотвратить защемление или закрытие элементов интерфейса, располагая их подальше от корпуса датчика, закругленных углов дисплея и индикатора Home. В альбомной ориентации безопасная зона вставлена сбоку от экрана, а индикатор «Домой» вставлен по той же причине. Так, например, ширина представления содержимого в этих ячейках строки таблицы ограничена безопасной областью, чтобы они не перекрывали корпус датчика или не зажимались закругленными углами дисплея.А верхний край таблицы был вставлен, чтобы не перекрывать панель навигации.
На iPhone 8, где окклюзия и обрезка не являются проблемой, ширина безопасной области соответствует ширине дисплея, и таблица может перемещаться от края до края. Вы заметите, что текст и элементы управления на самом деле вставлены из безопасной области. Эта вставка достигается с помощью другого руководства по макету, называемого полем макета. Поля макета обеспечивают единообразные поля для содержимого в приложениях и помогают согласовать содержимое с другими элементами управления, такими как кнопки панели навигации.Даже если вы не используете автоматический макет, UIView предоставляет вставки безопасной области и значения полей макета в качестве свойств. Теперь последнее замечание об автоматической компоновке. iPhone 6, 7, 8 и X принадлежат к классу компактных размеров по ширине. По сути, это означает, что макет вашего приложения должен быть согласован на всех этих устройствах. Если в вашем приложении есть настраиваемые элементы управления или нестандартные макеты, вам может потребоваться внести небольшие изменения в интерфейс приложения, чтобы оно хорошо работало на iPhone X. Здесь есть два аспекта. Во-первых, ваше приложение или игра всегда должны заполнять экран, на котором они работают.Размещение черных полос вверху или внизу экрана делает ваше приложение маленьким, тесным и несовместимым с другими приложениями на iPhone X. При разработке фоновой графики или рендеринге фоновых сцен имейте в виду, что дисплей iPhone X имеет другое соотношение сторон чем 4,7-дюймовый дисплей. Фоновая графика, разработанная для iPhone 8 с соотношением сторон 16: 9, будет обрезана по левому и правому краям на iPhone X, если они масштабированы до заливки, или в рамке, если масштабированы по размеру. Точно так же фоновая графика, разработанная для iPhone X, будет либо обрезана по верхнему и нижнему краям на iPhone 8, либо в рамке.Лучше всего составлять изображения так, чтобы критическая визуальная информация оставалась видимой независимо от соотношения сторон экрана. Вторая часть обновления макета включает в себя вставку или изменение положения интерактивных элементов и ключевой информации. Любой элемент, расположенный слишком близко к краям или углам области просмотра, может быть обрезан закругленными углами дисплея или закрыт корпусом датчика. Поэтому не забудьте вставить элементы управления и другие элементы, чтобы этого избежать.
Опять же, направляющие макета безопасной зоны и поля макета должны использоваться для определения правильных значений вставки.Также стоит отметить, что элементы управления, расположенные вдоль края устройства, могут быть труднодоступными в зависимости от того, как устройство удерживается. Встраивание элементов управления может сделать взаимодействие с ними быстрее и удобнее.
Визуальные элементы, которые выглядят загнутыми в углы или под краями экрана, возможно, потребуется изменить, поскольку их вставка, вероятно, будет выглядеть неправильно. В некоторых случаях может потребоваться другое визуальное лечение.
Обратите внимание, что строки состояния на iPhone X выше.Представления содержимого, в которые вставлено значение с фиксированной точкой, будут иметь верхние края, закрытые строкой состояния. На iPhone X строка состояния больше не меняет высоту при выполнении фоновых задач, таких как телефонный звонок или отслеживание местоположения. Это помогает создать более согласованный пользовательский интерфейс независимо от стиля строки состояния.
На iPhone X строка состояния занимает область экрана, которую ваше приложение, вероятно, не будет использовать полностью. Если вы скрыли строку состояния, чтобы потребовать больше места для интерфейса вашего приложения, вы можете пересмотреть решение, если это все еще необходимо.Теперь небольшое замечание о альбомной ориентации. Большинство приложений выглядят и работают лучше всего, когда элементы управления и визуальная информация расположены по центру. Асимметричные макеты, которые меняются в зависимости от того, как вращается устройство, приведут к непоследовательному пользовательскому опыту и могут подорвать способность людей наращивать мышечную память.
Наконец, несколько ключевых моментов, связанных с индикатором, который позволяет людям узнать, что они могут провести пальцем вверх, чтобы получить доступ к переключателю приложений и главному экрану. Поскольку это взаимодействие лежит в основе опыта использования устройства iOS, индикатор всегда должен быть четко виден.Чтобы добиться этого, iOS динамически регулирует внешний вид индикатора, чтобы поддерживать достаточный контраст относительно фона. Индикатор выглядит темным на более светлом фоне и светлым на более темном фоне. При разработке интерфейса вашего приложения для хорошей работы с индикатором Home лучше избегать размещения элементов интерфейса в непосредственной близости от индикатора. Просто оставьте некоторое отрицательное пространство вокруг индикатора, поместив весь непрокручиваемый контент в безопасную область.Также нежелательно привлекать особое внимание к индикатору с помощью визуальных украшений, таких как скобки, лицевые панели или другие средства.
Как упоминалось ранее, люди получат доступ к переключателю приложений и главному экрану, проведя вверх от нижнего края дисплея. В большинстве случаев жесты смахивания, как правило, происходят в центре дисплея, поэтому такое взаимодействие вряд ли будет конфликтовать с взаимодействиями в вашем приложении. Однако, если ваше приложение или игра побуждает людей проводить пальцем по самому низу дисплея, вы можете включить защиту края для нижнего края дисплея.Это придаст индикатору более утонченный вид и изменит его поведение, так что для выхода из приложения требуется два смахивания. Первое смахивание или перетаскивание поднимает индикатор и включает управление. Повторное смахивание позволяет людям выйти из вашего приложения или игры. Поскольку защита кромок приводит к нестабильному взаимодействию с пользователем, ее следует использовать только тогда, когда это абсолютно необходимо. В отличие от смахивания, касание нижнего края дисплея повлияет только на ваше приложение или игру. Например, нажатие на ячейку строки таблицы дает тот же результат, вне зависимости от того, находится она за индикатором или нет.
Вертикально прокручиваемые представления, такие как таблицы или представления коллекций, должны доходить до нижней части экрана, а не ограничиваться безопасной областью. Наконец, вы можете включить автоматическое скрытие при отображении полноэкранного визуального контента. Автоматическое скрытие заставляет индикатор гаснуть, если к дисплею не касались в течение нескольких секунд, и гаснет снова, когда к дисплею прикасаются. Используйте автоматическое скрытие экономно и только в пассивном режиме, когда люди вряд ли будут часто прикасаться к дисплею.Хорошо, для получения дополнительных рекомендаций по дизайну iPhone X посетите Руководство Apple Human Interface Guidelines по адресу developer.apple.com/design. А пока вы там, загрузите последнюю версию ресурсов iOS Apple UI Design Resources. Мы обновили шаблоны Sketch и Photoshop для iPhone X,
. Дизайндля iPhone X — блог Marvel
iPhone X ( читается: iPhone ten ) официально здесь, ну, это будет 3 ноября. Он обеспечивает превосходный дисплей Super Retina с разрешением 1125 × 2436 пикселей.У него также есть вырез в верхней части экрана, где вы можете найти некоторые футуристические функции разблокировки лица. Дизайн для iPhone X принесет не только новые проблемы, но и новые дизайнерские возможности.
Ширина устройства в портретном режиме такая же, как у iPhone 6, 7 и 8, но на 145 пунктов выше, в результате чего пространство по вертикали увеличивается на ± 20%. При разработке для iPhone X @ 1x вам понадобится артборд 375 × 812 пикселей. Вы не будете экспортировать изображения @ 2x, как iPhone 8, но @ 3x, как iPhone 7-8 Plus, из-за нового дисплея Retina.Дизайн iPhone 8 слева, автоматически адаптированный к iPhone X справа
Если вы используете настраиваемый макет, ваше приложение может нуждаться в обновлении до нового макета экрана. Однако, если вы используете Auto Layout, это может быть довольно просто.
Приступим к работе iphone X design
Во-первых, обратите внимание на дизайн устройств. Сотрудники Apple не приложили столько усилий, чтобы вы скрыли замечательные особенности этого дорогостоящего оборудования.
Убедитесь, что вы создали полноэкранный режим.
Позволяет прокручивать виды до самого низа экрана, даже за края изогнутой нижней части дисплея. Apple также просит вас не скрывать вырез вверху и изогнутые края внизу, поэтому не размещайте черные полосы, чтобы он выглядел как обычный iPhone 8 старой школы.
По центру и вставьте важную информацию.
Убедитесь, что важный контент выровнен по центру и используйте симметричные вставки, чтобы ваш пользовательский интерфейс не был обрезан датчиками или углами устройства.Если вы используете автоматический макет, ваш контент будет автоматически помещен в безопасную область, поэтому ваш дизайн не будет скрыт за углами, датчиками или индикатором дома.
Новая строка состояния.
Из-за датчиков в верхней части дисплея новая строка состояния разделена на 2 части. Если ваш пользовательский интерфейс делает что-то особенное с этим пространством (ранее 20 пунктов в высоту, теперь 44 пункта), вам необходимо обновить интерфейс, потому что он будет выше на iPhone X. Убедитесь, что его высота может динамически изменяться.разделенная и более высокая строка состояния
Покажите новую строку состояния.
Если в настоящее время вы скрываете строку состояния в своем дизайне, Apple просит вас пересмотреть это решение. Поскольку экран выше и у вас больше места для отображения контента, может быть полезно показать эту строку состояния. Пользователи могут найти там полезную информацию, и большую часть времени это пространство не будет использоваться другими элементами пользовательского интерфейса.
Полноэкранные изображения.
Если вы в настоящее время используете полноэкранные изображения в своем дизайне, вам необходимо обновить их для нового iPhone.Они могут быть обрезаны, а существенная часть изображения может быть скрыта.
Не размещайте интерактивные элементы управления внизу экрана.
Интервал вокруг индикатора дома создан исключительно для жестов, проведите пальцем вверх, чтобы вернуться домой. Размещение кнопок рядом с этим индикатором или в нижних круглых углах дисплея может быть не лучшим решением. Пользователи могут случайно использовать домашний жест, и доступ к вашему пользовательскому интерфейсу будет затруднен. Однако вы по-прежнему можете использовать панели вкладок и панели функций, но имейте в виду, что они не должны мешать отображению исходного индикатора.
Не скрывать индикатор дома (постоянно).
iOS позволяет скрыть индикатор домашней страницы в вашем приложении, это автоматически скроет его, когда пользователь не прикасался к экрану в течение нескольких секунд. Он появится снова, когда пользователь снова коснется экрана, его следует использовать в основном для иммерсивных впечатлений, таких как просмотр видео или фотографий. Индикатор домашней страницы также автоматически изменит цвет в зависимости от фона вашего приложения.
Больше цветов.
Новый дисплей Super Retina отображает больше цветов, цвет P3 вместо sRGB. Это означает, что он покажет более насыщенные и насыщенные цвета. Этот более широкий цветовой диапазон особенно выгоден для видео и фотографий.
(Обновление: цветовой спектр P3 был добавлен с iPhone 7, спасибо Марсело Авалосу)
Проведите пальцем вверх, будьте внимательны при использовании жестов.
Поскольку физическая кнопка «Домой» исчезла, вы взаимодействуете со своим iPhone (чаще, чем когда-либо) с помощью жестов.Когда вы проводите пальцем вверх, вы возвращаетесь домой или переходите в режим многозадачности. Проводя пальцем влево и вправо по индикатору «Домой», вы переключаетесь между открытыми многозадачными приложениями. Проведя вниз от верхнего края экрана, вы попадете в Центр уведомлений или Центр управления. Более того, в играх вы можете использовать собственные жесты, которые могут переопределить собственные жесты iOS. Вы можете использовать свои собственные жесты, реализовав «защиту края», которая является функцией, которая будет предпочтительнее использовать определенный жест приложения, а не жест ОС, но только один раз.Используйте это с осторожностью, потому что это затруднит использование функций системы вашим пользователем.
Face ID.
Предыдущий iPhone имеет отличную функцию Touch ID, которая позволяла пользователям разблокировать свое устройство или выполнять действия, заблокированные паролем внутри приложений, с помощью отпечатка пальца. Этот датчик был спрятан внутри кнопки «Домой», поскольку в iPhone X он был заменен Apple на более продвинутый и безопасный способ разблокировки устройства. Введите Face ID, он использует несколько действительно отличных алгоритмов для обнаружения вашего лица и разблокировки устройства.Это покажет новый пользовательский интерфейс в приложениях, убедитесь, что вы внедрили его для своих (богатых) пользователей, у которых есть iPhone X. Также убедитесь, что вы больше не ссылаетесь на Touch ID в своем подключении или меню, замените его на Face ID. .
Пользовательские клавиатуры.
При разработке пользовательской клавиатуры iPhone Xa не следует добавлять на клавиатуру кнопку Emoji или диктовку. Потому что он будет автоматически добавлен под клавиатурой вокруг домашнего индикатора.
Панели навигации большего размера.
В iOS 11 был обновлен дизайн встроенных панелей навигации, теперь они стали намного выше. Этот дизайн будет особенно хорош на более высоком iPhone X и будет хорошо сочетаться с новой строкой состояния. Так что подумайте об использовании его в своем дизайне. У них также будет хорошая собственная анимация при прокрутке.
TL; DR
- iPhone X на 145pt выше , поэтому дизайн для 375 × 812pt вместо 375x667pt
- iPhone X использует @ 3x ресурсов .
- Создайте полноэкранный режим , не скрывайте уникальные функции устройства.
- Center важный контент вашего пользовательского интерфейса, чтобы убедиться, что он всегда виден и не скрыт датчиками или углами устройства.
- A новый более высокий разделенный на два статус-бар , ранее 22pt, теперь 44pt.
- Полноэкранные изображения могут / должны быть обновлены для полного отображения.
- Не добавляйте кнопки внизу экрана, рядом с индикатором главного экрана.
- Не прячьте индикатор исходного положения , только тогда, когда это действительно необходимо.
- Более насыщенные и насыщенные цвета благодаря цветовой гамме P3.
- Обратите внимание на пользовательских жестов рядом с индикатором главного экрана и строкой состояния, не путайте с ожидаемыми пользователем собственными жестами.
- Face ID заменяет Touch ID, обновляет пользовательский интерфейс и заменяет текстовые ссылки на Touch ID.
- Пользовательские клавиатуры не нужно добавлять эмодзи и кнопки диктовки.
- Большие навигационные панели будут отлично смотреться и анимировать на этом высоком дисплее.
Или посмотрите видео Apple на тему: Designing for iPhone X .
Как просмотреть пользовательский интерфейс моего приложения?
Вы можете использовать симулятор Xcode 9 для предварительного просмотра своего приложения, это сразу покажет вам, нуждается ли ваш пользовательский интерфейс в обновлении.
Где найти ресурсы по дизайну iOS 11 и iPhone X?
Вам повезло, у Apple появились новые замечательные ресурсы по Sketch, Photoshop и Adobe XD.Вы можете найти их здесь: Ресурсы по дизайну Apple.
Примечание: большая часть этой информации взята из рекомендаций Apple UI.
Эта статья изначально была опубликована в блоге In The Pocket.
О в кармане
Как студия цифровых продуктов In The Pocket разрабатывает цифровые продукты, которые делают людей счастливыми, а бизнес развиваются. Компания из Гента разрабатывает и создает инновационные цифровые решения, которые включают стратегию и дизайн продуктов, мобильные и веб-приложения, а также Интернет вещей, приложения виртуальной и дополненной реальности.Посетите сайт https://inthepocket.mobi
Если вы работаете над приложениями для iPhone X перед их большим запуском или хотите применить некоторые из советов из этой статьи на практике, вы можете попробовать их прямо сейчас в Marvel — прочитайте, как создать прототип для iPhone X с помощью всего нескольких щелчков мышью. .
Дополнительная литература:
Дизайн для iPhone X Размеры экрана: 9 советов для отличного UX
Экран iPhone X стал на 20% выше по сравнению с iPhone 8/8 Plus, что составляет 145pt дополнительного пространства .Итак, будьте готовы использовать артборды размером 375 x 812 в своем любимом программном обеспечении для дизайна пользовательского интерфейса.
Apple ежегодно выпускает новые iPhone, но обычно они не так сильно влияют на пользовательский опыт, как iPhone X. Для дизайнеров его экран от края до края без кнопки «Домой» означает, что им нужно создать удобный и простой в использовании дизайн приложения для iPhone X, несмотря на то, что пользователи никогда раньше не сталкивались с чем-либо подобным.
Без сомнения, единственный надежный способ создать хорошо подобранный дизайн приложений для iPhone X — это путь проб и ошибок.Тем не менее, есть несколько советов, облегчающих этот путь, которыми мы хотели бы поделиться с вами в этой статье.
Размер экрана iPhone X: все пиксели под контролем
Очевидно, что основные изменения, влияющие на процесс проектирования, начинаются с 5,8-дюймового дисплея телефона от края до края.
Экран iPhone X стал на 20% выше по сравнению с iPhone 8/8 Plus, что составляет 145pt дополнительного пространства . Итак, будьте готовы использовать артборды размером 375 x 812 в своем любимом программном обеспечении для дизайна пользовательского интерфейса.
Размеры экрана iPhone X по сравнению с iPhone 8
Давайте перейдем к нашему совету о том, как лучше использовать разрешение экрана iPhone X при разработке.
1. Выровняйте элементы интерфейса.
Если исключить все эти стандартные полосы в iOS, которые занимают дополнительное место на экране iPhone X, мы получим впечатляющие 641pt «чистой» высоты, на которых вы можете разместить содержимое своего приложения. Почему это так важно? Потому что у iPhone 8 около 570pt полезного пространства для сравнения.
Разрешение iPhone X по сравнению с iPhone 8
С точки зрения адаптации дизайна приложения для iPhone X, такие изменения разрешения означают, что вам следует изменить расположение элементов интерфейса, если вы хотите сохранить идеальный до пикселей дизайн вашего на iPhone X. В противном случае элементы могут быть размещены слишком близко к выемке, из-за чего дизайн будет выглядеть неуместно.
2. Не скрывайте выемку iPhone X
Давайте продолжим наш марафон советов, поговорив о выемке iPhone на экране, поскольку мы уже упоминали об этом.Паз или корпус датчика, вероятно, является наиболее спорным решением, предназначенным для размещения всех этих умных датчиков. Однако у Apple была веская причина пойти на этот шаг — дополнительное полезное пространство на экране. К тому же конкуренты не придумали и чего-то более элегантного.
Что делать с этой выемкой? Apple настаивает на том, чтобы вы сохранили его внешний вид в дизайне приложения для iPhone X. Другими словами, вы не должны маскировать его, раскрашивая панель навигации в черный цвет или пытаясь скрыть ее каким-либо другим способом.Компания заявляет, что пространство по бокам корпуса датчика дает дополнительное ценное пространство для контента и строки состояния, поэтому, скрыв его, вы уменьшите размер своего приложения.
Не беспокойтесь об элементах фона, таких как карты, цвета и т. Д. Они будут аккуратно обрезаны закругленными углами смартфона и выемкой, поэтому ни один из этих элементов не испортит дизайн вашего приложения для iPhone X.
Экран iPhone X: Notch
Кстати, скажите своим разработчикам iOS, что не стоит особо беспокоиться об адаптации приложения для iPhone X.Apple уверяет, что все будет в порядке, поскольку приложения, использующие стандартные элементы пользовательского интерфейса (например, таблицы, панели навигации и т. Д.), Автоматически адаптируются к новому форм-фактору. Что касается приложений, использующих настраиваемые макеты, адаптация обещает быть относительно простой, если была применена автоматическая компоновка, и вы следовали за безопасной зоной iPhone X вместе с направляющими полей (мы поговорим о них дальше).
Лучшие материалы для дизайна UI / UX бесплатно
СКАЧАТЬ
Чтобы предварительно просмотреть приложение и посмотреть, как оно выглядит, вы можете использовать встроенный симулятор Xcode.Однако Apple подчеркивает, что некоторые функции, включая широкие цвета, лучше предварительно просматривать на реальных устройствах.
3. Запомните строку состояния iPhone X
Строка состояния становится выше по сравнению с другими моделями. Чтобы сохранить внешний вид системы, Apple удвоила высоту строки состояния iPhone X с 22pt до 44pt . Фактически, он переместился в закругленные углы экрана смартфона. В своих рекомендациях по созданию пользовательского интерфейса Apple отмечает, что строка состояния не меняет свою высоту независимо от фоновых задач, которые в данный момент включены (например,грамм. отслеживание местоположения, распознавание голоса и т. д.).
Между тем компания рекомендует воздержаться от использования настраиваемой строки состояния в дизайне приложения iPhone X и пересмотреть дизайнерские решения, направленные на ее скрытие. Их главный аргумент в том, что пользователи ожидают, что эта полоса будет соответствовать внешнему виду системы. Вместо этого вы можете использовать один из трех типов строк состояния, предоставляемых системой.
Строка состояния iPhone X: стандартные полосы
Несмотря на то, что создавать настраиваемую панель не рекомендуется, вы можете легко изменить цвета на стандартные.Таким образом, вы можете установить новый цвет для каждого экрана или оставить его неизменным для всех экранов. Это применимо не только при разработке для iPhone X, но и для любой другой модели.
Позаботьтесь о содержании своего приложения
В этом случае размер действительно имеет значение. Думаю, нет смысла объяснять вам, почему так важен точный дизайн UI / UX. Итак, давайте просто рассмотрим несколько советов, касающихся работы с контентом при разработке дизайна для iPhone X.
4.Помните о влиянии цветов.
Apple вдохновляет дизайнеров отказаться от использования цветов sRGB при создании дизайна пользовательского интерфейса iPhone X в пользу P3. По заявлению Apple, такой шаг поможет использовать преимущества более широкого спектра цветов на дисплее телефона. Другими словами, ваши ресурсы могут быть экспортированы в 16-битный PNG при использовании соответствующего цветового профиля P3. К сожалению, эта опция доступна только в Photoshop и не поддерживается Sketch.
Тип экрана iPhone X: sRGB против цветов дисплея P3
Имейте в виду, что не все дисплеи могут справиться с этой чрезвычайно широкой цветовой гаммой, которой обладает P3.Другими словами, многие из них просто не будут отображать их, что делает невозможным создание точного дизайна приложений для iPhone X. Говоря о точных дисплеях, iMac от Apple, выпущенный в конце 2015 года, был первым компьютером на базе Mac, который получил поддержку широкая гамма. Теперь все модели MacBook Pro с Touch Bar унаследовали поддержку P3.
5. Обратите внимание на соотношение сторон iPhone X
Соотношение сторон iPhone X отличается от предыдущих моделей, поскольку он выше. Это означает, что любые изображения, которые хорошо смотрелись на предыдущих iPhone, могут выглядеть странно в приложениях для iPhone X.Таким образом, вы подвергаете риску контент приложения: обрезанный или почтовый ящик .
Соотношение сторон экрана iPhone X: обрезка контента или почтовый ящик
Если контент iPhone X будет отображаться на устройстве с 4,5-дюймовым экраном, контент приложения может даже оказаться pillarboxed . Поэтому при разном соотношении сторон рекомендуется использовать разные ресурсы.
Соотношение сторон экрана iPhone X: Pillarboxing и обрезка
6.Полюбуйтесь формой экрана
Да, да, не всем нравятся эти закругленные углы iPhone X, особенно тем людям, которым нужно создать привлекательный мобильный дизайн для iPhone X. Но все же это новый способ испытать мобильные приложения. Однако Apple просит дизайнеров воздержаться от маскировки этой части экрана, подчеркивая особенности его формы. Вот как может выглядеть дизайн приложения для iPhone X:
Концепция приложения Instagram для iPhone X от Cleveroad (Источник: Dribbble )
Следуйте рекомендациям по дизайну iPhone X
Как я уже упоминал, контент в приложениях может быть обрезан из-за выемки вместе с закругленными углами экрана.Конечно, вам следует избегать этого при разработке для iPhone X. Для этой цели Apple создала свои руководства Safe Area и рассказала нам, как размещать контент в приложениях, не повреждая его. Если фон вашего приложения не должен соответствовать этим руководствам, то другой контент, например кнопки, изображения, текст и т. Д., Безусловно, должен.
iPhone X Safe Area size
7. Продумайте ландшафтный режим iPhone X в приложениях
Когда телефон переведен в альбомный режим, строка состояния скрыта, чтобы освободить максимальное пространство для содержимого.Кроме того, становятся все меньше других столбиков. Таким образом, панель навигации в альбомной ориентации занимает 32pt вместо 44pt, а размер панели вкладок уменьшается с 49pt до 30pt .
Несмотря на то, что не все приложения нуждаются в ландшафтном режиме iPhone X и будут использовать его преимущества, существует еще несколько сценариев его использования. Например, он хорошо подходит для просмотра различного контента, такого как фотографии, видео, тексты, в полноэкранном режиме. Помните, что после того, как пользователи закончат взаимодействие с iPhone X, перейдя в альбомный режим, они смогут легко переключиться в портретный режим.
Вам следует подумать об адаптации дизайна вашего приложения к ландшафтному режиму, особенно если ваше приложение уже адаптировано для iPad. Такое обновление может сделать приложение еще более удобным для пользователей.
iPhone X ландшафтный режим: безопасная зона
8. Позаботьтесь о дизайне веб-сайта
Есть вероятность, что некоторые из вас создали дизайн не только для приложения, но и для веб-сайта, рассказывающего о нем пользователям. Имея это в виду, мы решили затронуть некоторые моменты, связанные с веб-сайтами в альбомной ориентации в iPhone X.
Безопасная зона дает много свободного места по бокам вашего веб-сайта при просмотре в альбомной ориентации. Это необходимо, чтобы избежать обрезки контента, поэтому Apple создала отдельное руководство, чтобы предоставить нам знания о том, как адаптировать веб-сайты.
Дизайн для iPhone X: веб-сайты
9. Избегайте использования системных жестов
Как вы знаете, на экране iPhone X нет кнопки, что означает, что все манипуляции выполняются с помощью жестов. Соответственно, все функции кнопки были преобразованы в жесты.Этот факт может сбивать с толку, поскольку мы также используем жесты при создании интерфейсов. В свою очередь, это может озадачить некоторых пользователей.
Чтобы избежать такой ситуации, Apple предлагает не скрывать индикатор домашнего экрана с экрана iPhone X без необходимости. Кроме того, компания предупреждает, что нужно быть осторожными при работе с интерактивными элементами, расположенными вплотную к домашнему индикатору. В случае, если вы ничего не можете сделать с близко расположенными элементами — вы можете воспользоваться функцией защиты краев , которая устанавливает приоритет жестов.Таким образом, первое смахивание будет восприниматься как жест приложения, а второе — как действие на уровне системы.
Похожие истории
Теги
Присоединяйтесь к хакеру ПолденьСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
7 способов разработки для iPhone X
С анонсом самого передового оборудования Apple дизайнеры и разработчики готовятся к тому, чтобы их приложения были готовы к работе с iPhone X. Не все новые устройства Apple требует подготовки, но этот требует.
Давайте посмотрим на некоторые уникальные характеристики и особенности iPhone X, а также на то, как их разработать.
1. Используйте новый размер артборда iPhone X
.После удаления кнопки «Домой» и зубчатой формы Apple увеличила высоту дисплея iPhone X примерно на 20% по сравнению с «маленькими» iPhone предыдущего поколения. Это 20% -ное увеличение равно 145pt пространства дизайна («pt» — это пиксели в единицах, отличных от Retina. Подробнее об этом чуть позже.) Таким образом, проектирование для iPhone X означает создание монтажных областей в Sketch или Photoshop с разрешением 375 x 812 .
Связано: 27 веселых реакций Twitter на событие Apple
2. Создайте ресурсы для новой плотности пикселей
.Новый дисплей не только немного выше, но и имеет гораздо более высокое разрешение для своего размера. Новый дисплей Super Retina в iPhone X имеет поразительное разрешение 2436 x 1125 пикселей и занимает всего 5,8 дюйма, что составляет 458 пикселей на дюйм. Что это значит для нас? Что ж, новая сверхвысокая плотность пикселей означает, что ресурсы должны быть экспортированы в размере @ 3x , как iPhone большого размера, а не @ 2x.
3. Обратите внимание на форму дисплея
Новый дисплей не только выше, но и имеет закругленные углы и вырез в верхней части, благодаря чему фронтальная камера, датчики и приемник стали удобными. Этот укус создает зубчатый верхний край, который разделяет строку состояния на две части. Вертикальная высота строки состояния также увеличена вдвое с 22 пунктов до 44 пунктов , чтобы обеспечить удобное поле для скругленных углов. Хорошая новость заключается в том, что строка состояния теперь гораздо больше убрана и занимает место странной формы, которое вы вряд ли попытаетесь вернуть.Из-за этого Apple просит вас пересмотреть любое прошлое решение скрыть строку состояния.
Apple также просит, чтобы мы проектировали таким образом, чтобы эти неровности дисплея не маскировались и не привлекали дополнительного внимания. Например, не останавливайте цвет строки заголовка там, где начинается строка состояния. Кроме того, не делайте строку состояния черной, чтобы замаскировать экран под «нормальную» форму. Apple просит нас сделать наши впечатления « полноэкранными, », чтобы они непрерывно выходили за край.
4. Обратите внимание на новое соотношение сторон
Новое более высокое (или более широкое, если вы держите его в альбомной ориентации) соотношение сторон iPhone X означает, что любая полноэкранная графика, ранее разработанная для iPhone предыдущего поколения, может выглядеть немного странно. Как и в случае с большинством несоответствий соотношения сторон, контент может быть обрезан или почтовый ящик .
В случае отображения содержимого iPhone X на более коротком устройстве с диагональю 4,5 дюйма, контент может даже оказаться в виде столбцов (вертикальных почтовых ящиков).Двигаясь вперед, вы можете подумать о создании отдельных активов для разных соотношений сторон.
5. Избегайте вмешательства жестов
Есть некоторые общесистемные жесты, которым нужно немного свободного пространства на iPhone X, чтобы исправить отсутствие аппаратных кнопок. Отсутствие покупки дома на физическом носителе заставит вас использовать как индикатор дома в нижней части экрана, так и полагаться на него. Apple умоляет нас сделать несколько простых вещей. Во-первых, не скрывайте индикатор дома, если в этом нет крайней необходимости.Во-вторых, будьте осторожны, добавляя интерактивные элементы, такие как кнопки, слишком близко к индикатору дома.
Если ваше приложение представляет собой полноэкранный иммерсивный опыт, например, игру, требующую настраиваемых жестов, которые имеют приоритет, то первое смахивание вызовет поведение вашего приложения, а второе смахивание вызовет системный жест. Apple называет это «защитой края» и предлагает использовать его экономно. Мы не хотим делать дополнительную работу для наших пользователей.
6. Правильно укажите методы аутентификации
Если вы в прошлом разрабатывали приложение, в котором упоминается Touch ID, возможно, вы захотите изменить его на Face ID.В iPhone X отсутствует сканер отпечатков пальцев, он позволяет проецировать и анализировать более 30 000 невидимых точек для создания точной карты глубины вашего лица. Если в ваших проектах упоминается Apple Pay или другие функции разблокировки системы, обязательно укажите Face ID.
Узнайте больше из Руководства Apple по работе с интерфейсом пользователя.
7. Воспользуйтесь более ярким цветом.
Apple поощряет дизайнеров и разработчиков создавать ресурсы пользовательского интерфейса для iPhone X с цветовым пространством Display P3 (в отличие от sRGB), чтобы воспользоваться преимуществами широкого цветного дисплея на телефоне.Это означает, что более богатые и насыщенные ресурсы могут быть экспортированы в 16-битном / канальном PNG в цветовом профиле Display P3, что стало возможным в Photoshop, но не в Sketch.
Еще одна вещь, которую следует учитывать, заключается в том, что не каждый компьютерный дисплей способен отображать сверхширокую гамму Display P3, что сделало бы невозможным точное проектирование с его помощью. В конце 2015 года Retina iMac стал первым Mac с дисплеем с широким цветовым охватом, а MacBook Pro с сенсорной панелью последовал его примеру. Apple также рекомендует, чтобы для получения наилучших и наиболее точных цветов на дисплеях, отличных от P3, мы обслуживали отдельный набор ресурсов sRGB.
Вот видео с WWDC, в котором рассказывается больше о P3 Color.
Пока мы все будем осведомлены о тонких аппаратных изменениях, разработка приложений для iPhone X будет гладкой. Ограничение новых размеров дисплея и максимальное использование новых экранных элементов управления — вот название игры, и если вы Вы чувствуете себя пикантно, возможно, создаете набор ресурсов Display P3 для нестандартных цветов.
Вам тоже понравятся эти сообщения
Дизайн пользовательского интерфейса для iPhone с выемками и без рамки
iPhone X стал самым значительным шагом вперед по сравнению с оригинальным iPhone и установил новую планку для дизайнеров и разработчиков мобильных приложений.Серии iPhone XS и XR, выпущенные после iPhone X, основывались на одной и той же концепции телефонов без рамки. Прежде чем углубляться в подробности о том, как разрабатывать дизайн для любого из этих устройств, мы рекомендуем вам загрузить ресурсы дизайна пользовательского интерфейса Apple для вашего любимого инструмента дизайна, который включает шаблоны, а также исчерпывающие ресурсы пользовательского интерфейса, которые отображают полный спектр элементов управления и представлений с использованием iOS. SDK. Эти ресурсы помогут вам разрабатывать приложения, соответствующие языку дизайна iOS. После этого вы будете готовы создать свое первое приложение для iPhone без рамки.Хорошая новость заключается в том, что передовые методы разработки мобильных приложений по-прежнему применимы для телефонов без рамки, так что у вас уже есть прочная основа для вашего дизайна. Поскольку в линейку iPhone без рамки входят модели X, XS и XR, для целей этой статьи мы предоставим примеры для iPhone X.
Ниже вы найдете четыре наиболее важных аспекта дизайна, которые следует учитывать при проектировании. мобильные приложения для iPhone без рамки:
- Настройка дизайна для нового экрана
- Больше внимания жестам
- Использование Face ID в приложениях
- Создание новых типов приложений (AR)
1.Экран
Используйте монтажную область правильного размера
Apple iPhone X имеет экран 5,8 дюйма. В портретной ориентации ширина дисплей iPhone X соответствует ширине 4,7-дюймовых дисплеев iPhone 6, iPhone 7 и iPhone 8. Однако Дисплей iPhone X имеет другую высоту; экран iPhone X — 145 баллов выше (примерно на 20 процентов больше места для содержания). Размеры дисплея
iPhone X составляют 375 точек в ширину и 812 точек в высоту.Учитывайте разницу в соотношении сторон при повторном использовании иллюстраций
У iPhone X соотношение сторон отличается от 4.7 ”дисплеи. Хотя все существующие изображения будут автоматически масштабированы, чтобы соответствовать iPhone X, iOS может обрезать или обрезать их. Оба варианта могут создать плохой UX. Поэтому разумно создавать отдельные изображения, специфичные для X, занимающие 375 точек на 812 точек при 3-кратном увеличении.
Совет: Попробуйте скомпоновать изображения так, чтобы визуальная информация остается видимой независимо от соотношения сторон экрана. Проверьте изображения на экранах 4,7 дюйма и iPhone X, чтобы убедиться, что визуальный контент остается в поле зрения на дисплеях обоих размеров.
Обрезка и копирование изображений на iPhone X.Адаптация под новый форм-фактор
Самая большая Примечательной особенностью дисплея iPhone X является его форма. Экран больше не прямоугольная — вместо этого у него закругленные углы и выемка в верхней части экрана (область, где расположены все датчики).
Обеспечить полноэкранный режимСогласно в соответствии с рекомендациями Apple по работе с интерфейсом пользователя, очень важно расширить фон на края дисплея.
Изображение полноэкранного режима iPhone X.Это очень важно, чтобы пользовательский интерфейс работал в полноэкранном режиме, позволяя им просачиваться к краям непрерывно. Вертикально прокручиваемые макеты, такие как таблицы и коллекции должны быть продолжены до самого низа дисплея.
Вертикально прокручиваемый макет, показывающий коллекцию. Разместите элементы в безопасном месте во избежание вырезкаЛюбая элемент, расположенный слишком близко к краям или углам области просмотра, может быть обрезан по закругленным углам дисплея. Важно предотвратить все критические информация от защемления в углах или перекрытия датчиком Корпус.
Изображение дизайна iPhone X.Когда разрабатывая для iPhone X, вы должны убедиться, что элементы вашего макета не закрыт скругленными углами устройства или корпусом датчика. Такие места отмечены розовым цветом на изображении выше.
Кому гарантировать, что элементы пользовательского интерфейса не будут обрезаны или закрыты, поместите их в сейф область. Безопасная зона обеспечивает соответствующую вставку в зависимости от контекста — и помогает сохранить элементы пользовательского интерфейса в пределах всегда видимой части экрана.
Изображение макета iPhone X.Изображение Дэниела Адамса / Microsoft.Сейф область также не позволяет содержимому перекрывать строку состояния, панель навигации и т. д. панель инструментов и панель вкладок.
Безопасная зона для ландшафтного режима.Изображение Дэниела Адамса / Microsoft. Вставьте основное содержимое, чтобы предотвратить обрезку. Центр визуальной информации и органы управления
Большинство приложения выглядят и работают лучше всего, когда элементы управления и визуальные элементы расположены по центру. Давайте подумайте, как это работает в макете в альбомной ориентации. Во-первых В этом случае макет меняется в зависимости от того, как поворачивается устройство, и это приводит к непоследовательному пользовательскому опыту.Пользователи не могут полагаться на мышечную память, чтобы взаимодействовать с элементами управления.
Изображение макета iPhone X. Изображение Майка Стерна / AppleAn асимметричный макет слева (элементы управления пользовательского интерфейса имеют другую вставку слева и правые края экрана) по сравнению с симметричным макетом (элементы управления пользовательского интерфейса вставлены То же количество).
Не маскируйте выемкувырез — это вырез в верхней части экрана, где вы можете найти переднюю камера, динамик и датчики. Это одна из вещей, благодаря которой приложения выглядят довольно необычно для iPhone X.В попытке создать более знакомый вид некоторые дизайнеры постарались скрыть корпус датчика, поместив черную полосу на верх экрана. Однако размещение черной полосы в верхней части экрана делает макет вашего приложения кажется небольшим и несовместимым с другими приложениями на iPhone X.
Скрытая область выреза создает несоответствие с другими приложениями.область выемки (отмечена красным прямоугольником на этом рисунке) скрыта. Когда ты прячешься корпус датчика — например, поместив черную полосу в верхней части экран — это делает ваше приложение несовместимым с другими приложениями на iPhone X.
Не попытаться скрыть корпус датчика — вместо этого увеличьте цвет панели навигации на задний план строки состояния.
Unhidden Notch Area — это постоянный пользовательский интерфейс.Автор делая выемку видимой, вы создаете более единообразный опыт для своего пользователей.
Не используйте выемку как функциональную элементвырез — это аппаратный элемент, и его не следует использовать как элемент пользователя. интерфейс.
Не используйте выемку в качестве функционального элемента пользовательского интерфейса.Изображение Макса Рудберга Не скрывайте строку состоянияв строке состояния отображается полезная информация о текущем состоянии устройства, например время, состояние сети, уровень заряда батареи и т. д. Строка состояния претерпела существенные изменения на iPhone X: она выше, чем он есть на всех других устройствах iOS и разделен на две части. Строка состояния
iPhone X теперь имеет высоту 44 пункта.Это рекомендуется избегать скрытия строки состояния в обычных приложениях. Пользователи могут интересоваться, подключены ли они к Wi-Fi, когда приложение регулярно загружает контент из Интернета.Когда в строке состояния нет скрытый, он создает более последовательный вид.
Единственный причина скрыть строку состояния — это когда вы хотите убрать все отвлекающие факторы и сосредоточить все внимание пользователя на одном элементе — например, на отображении полноэкранные изображения или видео.
Изображение Apple2. Жесты
С помощью выпуском iPhone X Apple удалила один из самых заметных элементов предыдущие модели: кнопка домой. Поскольку физическая кнопка возврата на главный экран исчезла, пользователи полагаются на жесты для взаимодействия со своим iPhone.
GIF от AppleПрокрутка вверх от нижнего края дисплея становится основным жестом для Пользователи iPhone X — при этом пользователи могут получить доступ к переключателю приложений и домой. экран. Элемент, который сообщает пользователям, что такое взаимодействие возможно, — называется домашним индикатором. Этот индикатор расположен внизу screen, и это следует учитывать при разработке приложения.
Изображение 9to5MacАппаратная кнопка Home заменена индикатором виртуального дома — горизонтальным линия в нижней части экрана, которая служит визуальным напоминанием пользователям о том, что они могут провести вверх, чтобы вернуться домой.
Старайтесь избегать использования пользовательских жестовiPhone X — это попытка использовать жесты для максимального увеличения объема содержимого на экране мобильного телефона. С его помощью Apple изменила значение некоторых существующих жестов смахивания в iOS и создала новые. Поскольку жесты являются скрытыми элементами, пользователям будет сложно их найти, запомнить и использовать. Когда пользователи переключаются со старого iPhone на iPhone X, им придется изучить новые взаимодействия жестов и создать новые ассоциации.Это может вызвать проблемы вначале, потому что людям нужно время, чтобы адаптироваться к новым моделям взаимодействия. Чтобы пользователи могли более плавно переходить на iPhone X, дизайнеры должны избегать создания пользовательских жестов и жестов, которые блокируют общесистемные жесты или мешают им.
Избегайте размещения каких-либо интерактивных элементов в область индикатора домаИзбегайте размещение непрокручиваемых элементов интерфейса в непосредственной близости от дома индикатор. Пространство вокруг индикатора дома отведено для свайпа вверх жест, который используется для перехода домой или для доступа к переключателю приложений.Если вы разместите кнопки рядом с индикатором дома, пользователи могут случайно воспользоваться жестом дома.
Пример слишком маленького отрицательного пространства слева и достаточного пространства справа.Выйти отрицательное пространство вокруг индикатора, поместив интерактивные элементы в сейф область. Размеры безопасной зоны составляют 375 на 734 точки для портретного режима и 734 на 352 балла за ландшафтный режим.
Не обращайте особого внимания на дом индикаторВ пытаются добавить больше визуального веса к домашнему индикатору, некоторые дизайнеры используют другой стиль для этого функционального элемента, но на самом деле нет необходимости сделай это.iOS 11 призвана придать домашнему индикатору достаточный контраст на каждом фоне, поэтому пользователи, скорее всего, не заметят этого.
Избегайте визуальных украшений, например лицевых панелей, для выделения индикатора. Изображение Майка Стерна / Apple Не блокируйте край экрана в масштабе всей системы жестыЛюди полагайтесь на общесистемные жесты на краю экрана для работы в каждом приложении. Когда вы блокируете их, людям становится труднее получить доступ к действиям на системном уровне, увеличивает когнитивную нагрузку и делает опыт несовместимым с другими Программы.
Защита края для жестов смахивания вверхЕсли ваш приложение требует настраиваемых жестов вверх от нижнего края дисплея, вы можете используйте защиту e dge, чтобы получить приоритет над жестом системы. Для защиты края требуется два движения, чтобы выйти из приложение. Поскольку защита кромок приводит к нестабильному взаимодействию с пользователем, она должна использоваться только при необходимости.
3. Face ID
Все В iPhone, начиная с iPhone 5s, есть отличная функция Touch ID.Это позволяет пользователям разблокировать свое устройство или выполнять действия, защищенные паролем. внутри приложений, сканируя их отпечатки пальцев. Этот датчик был спрятан внутри Домашняя кнопка. В iPhone X Apple заменила Touch ID на более продвинутый и даже более безопасная технология: Face ID. iPhone X — первый в мире смартфон который использует технологию распознавания лиц, чтобы отличить ваше лицо от миллионов другие. Машинное обучение позволяет Face ID адаптироваться к физическим изменениям в ваш внешний вид с течением времени. Face ID позволяет вам войти в систему без взаимодействия стоимость, что означает, что вам не нужно ничего вводить или касаться — вы просто разблокируете телефон, поднеся его к лицу.
Войти с Face IDЭто можно использовать Face ID для входа в определенные приложения и автозаполнения имен пользователей и пароли для сайтов в браузере. Если ваше приложение использует Touch ID для убедитесь, что Face ID также поддерживается (пользователи, использующие Touch ID вместо этого могут рассчитывать на использование Face ID при переходе на iPhone X).
Совет: Если вы используете Touch ID в своем приложении, обновите текстовые строки для обозначения Face ID при работе на iPhone X (например, «Войти с помощью Face ID », а не« Вход с помощью Touch ID »).
Используйте Face ID при входе на iPhone X (вместо пароля). Изображение Tesco. Совершайте покупки с Face IDApple Оплата — это безопасный и простой способ оплаты физических товаров и услуг. Предыдущие поколения iPhone использовали Touch ID как способ аутентификации сделка.
Транзакции подтверждены с помощью Touch ID на iPhone 6. GIF от Apple.iPhone X использует Face ID для этой цели. Это означает, что бесконтактные платежи, в которых используется технология NFC для передачи транзакций на платежные терминалы, теперь стали еще проще.
iPhone X использует Face ID для совершения покупок. Изображение от Apple.4. Дополненная реальность
Раньше iOS 11, дизайнерам и разработчикам, которые хотели использовать AR, обычно приходилось создавать AR. возможности в самих приложениях. Отсутствие общего движка AR сделало опыт дорогостоящий и нестандартный — модели взаимодействия варьировались от одного приложение к другому.
В iOS 11 AR стала мейнстримом, потому что технология AR была встроена прямо в ОС. Новый фреймворк под названием ARKit от Apple делает дополненную реальность более привлекательной и доступной для разработчиков.А поскольку iOS 11 уже развернута на сотнях миллионов устройств Apple, это означает, что огромная клиентская база с поддержкой AR готова испытать возможности AR.
Дизайнеры сосредоточатся на создании как развлекательных, так и функциональных приложений. Отличным примером компании, которая уже воспользовалась бурным развитием AR, является IKEA. Приложение, созданное IKEA, позволяет пользователям расставлять мебель в комнатах с помощью камеры телефона.
Ikea представит покупателю образец мебели с использованием дополненной реальности.Видео от Dribbble.В 2019 году дизайнеры должны быть готовы окунуться в мир AR. Раздел Apple «Дополненная реальность» в своих рекомендациях по интерфейсу пользователя — отличное место для начала этого пути.
Ресурсы
Заключение
С помощью Выпуская iPhone X, Apple установила высокую планку для будущих мобильных приложений. К создавать отличные приложения для iPhone без рамки, важно охватить все ограничения устройства и сосредоточиться на новых возможностях, которые оно дает. Как дизайнеров, мы должны использовать возможности новых технологий, чтобы сделать жизнь наших пользователей лучше.
Дизайн для iPhone «Вырезать как босс» | by Azhar
iPhone X намного выше, чем предыдущие модели iPhone, практически без лицевой панели. Размер корпуса примерно такой же, как у iPhone 8, однако 5,8-дюймовый OLED-экран больше, чем 5,5-дюймовый экран iPhone 8 Plus. Давайте посмотрим, что нового и о чем следует помнить, когда мы приступаем к проектированию для iPhone X.
Более высокий форм-фактор, дополнительные 145 пунктов позволяют размещать дополнительные строки контента или меню, которое на предыдущих стандартных iPhone было бы слишком тесно.
Apple Human Interface GuidelinesРазница в размере экрана между оригинальным iPhone и iPhone X составляет огромные 332 пункта в высоту. Это позволяет содержимому занимать большую часть пространства экрана, при этом позволяя критически важным компонентам действий и навигации, таким как панель навигации, панель вкладок, панель инструментов и индикатор домашней страницы, иметь собственное пространство. Больше не ведется битва за пространство между контентом и компонентами навигации, что позволяет улучшить взаимодействие с пользователем при соблюдении рекомендаций Apple по дизайну интерфейса пользователя
Давайте поговорим о выемке.Вероятно, самый противоречивый аспект iPhone X, кому-то он нравится, а кто-то ненавидит. В выемке расположены датчики FaceID, камеры и динамика. Вырез — единственный элемент, который мешает iPhone X действительно быть экраном от края до края.
Специальное мероприятие Apple. 12 сентября 2017 г.После всестороннего использования iPhone X кажется, что выемка по-прежнему обеспечивает ценное пространство для строки состояния и дополнительного контента приложения. Apple советует дизайнерам и разработчикам принять выемку, игнорируя ее, и не скрывать ее черной полосой или вводить элементы, управляемые жестами, которые изменяют выемку.Скрывая выемку, ваше приложение может казаться меньше, чем приложения, к которым привык пользователь iPhone X, как объясняется в этом видео.
iOS 11 представляет функцию, которая изначально была замечена в музыкальном приложении Apple, а именно заголовки размером 34 pt и установить на Полужирный шрифт черного цвета. Теперь это стандартная альтернатива (вы все еще можете выбрать традиционный экранный заголовок на панели навигации) в iOS 11. Интересное поведение здесь заключается в том, что, когда пользователь прокручивает заголовок, анимация перемещается в центр панели навигации при уменьшении до 18pt установлен на Medium. Такое поведение гарантирует, что заголовок большого экрана не будет занимать место в самом содержимом, возвращая это ценное пространство при прокрутке пользователем.
Строка состояния теперь включает несколько жестов и увеличение высоты. Высота увеличилась более чем вдвое с 20 пунктов до 44 пунктов . Смахивая вниз от верхнего левого угла, можно просмотреть уведомления. Проведя вниз от верхнего правого угла, пользователь может просмотреть Центр управления. На iPhone X больше не было кнопки «Домой», вместо нее появился экранный интерактивный элемент.Смахивание снизу вверх переводит пользователя на главный экран, если сделать это быстро. Чтобы получить доступ к навигатору экранов, пользователю необходимо прервать свайп вверх.
Кредит: cnet.comЭкран iPhone X от края до края (относительно) имеет изогнутые края и ранее упомянутую выемку. Apple представила направляющие для безопасных зон, чтобы гарантировать, что контент не будет обрезан ни одним из двух новых элементов. Руководство по макету сейфа помогает дизайнерам и разработчикам визуализировать область, в которой их содержимое должно быть идеально размещено, чтобы избежать обрезки содержимого.Предполагается, что фоны НЕ соответствуют руководству по безопасной области, чтобы использовать дизайн экрана от края до края, однако контент, такой как текст, изображения, видео и кнопки, должен соответствовать этим руководствам.
Apple Human Interface GuidelinesОбычно вы не можете размещать элементы в углах экрана, однако, когда ваше приложение задействует камеру, строка состояния удаляется, и интерфейс отображается от края до края. На таких экранах приложений важно убедиться, что в углах достаточно поля, чтобы контент не срезался и не охватил изогнутые углы.Радиус угла 16 pt рекомендуется для обзоров, которые расположены рядом с любым из четырех закругленных углов iPhone X.
Предоставлено: Сиддарт КенгадаранХотя изначально гамбургер-меню было забавным и свежим, оно представляет собой кошмар удобства использования, поскольку требует большего. касания пользователя для доступа к функциям и экранам. Это пример контекста, в котором инкапсуляция данных приносит больше вреда, чем пользы. Когда экран больше, пользователи еще больше страдают от использования одной рукой. Пользователь не может дотянуться до конца, чтобы нажать на кнопку меню «Гамбургер», не совершая странной перетасовки в руке.Гамбургер-меню является причиной того, что опыт работы с мобильным веб-сайтом остается неизменным и уступает опыту нативных приложений.
При более длинном экране iPhone X панель вкладок является очевидным выбором для замены меню «Гамбургер», она занимает мало места и обеспечивает немедленный доступ к другим экранам для пользователя и постоянное внимание. Если в вашем приложении больше 3-5 основных разделов, вам следует использовать панель вкладок.
Как создать дизайн для iPhone X
Дизайн для iPhone X принесет не только новые проблемы, но и новые дизайнерские возможности.В этой статье я поделюсь несколькими советами, которые помогут вам разрабатывать приложения и игры, которые отлично смотрятся на iPhone X.
Характеристики дисплея
iPhone X оснащен новым дисплеем Super Retina с высоким разрешением, закругленным безрамочным экраном и разрешением 1125 × 2436 пикселей. Хотя это дает дизайнерам больше места для отображения контента и позволяет им создавать по-настоящему захватывающий опыт, есть несколько вещей, которые следует учитывать при разработке для этого устройства:
1.3-кратный коэффициент масштабирования изображения
iPhone X имеет 3-кратный коэффициент масштабирования изображения (@ 1x, @ 2x и @ 3x). Когда требуются растеризованные изображения, обязательно включите в каталог разрешений изображений приложения как 2x, так и 3x разрешения. Кроме того, рекомендуется использовать SVG для глифов и других плоских изображений, требующих масштабирования с высоким разрешением, поскольку они не зависят от разрешения.
2. Новые размеры дисплея: больше места на экране, больше контента
Размеры дисплея iPhoneX составляют 375 пунктов в ширину и 812 пунктов в высоту.На экране с 3-кратным увеличением это равно 1 125 пикселей при 3-кратной ширине и 2436 пикс. При 3-кратной высоте. В портретной ориентации ширина дисплея iPhone X соответствует ширине 4,7-дюймовых дисплеев iPhone 6, iPhone 7 и iPhone 8, поэтому не должно быть никакой разницы в количестве отображаемой информации и узких размерах экрана. эти устройства. Но у дисплея другая высота: высота 812 пунктов на 145 пунктов выше, чем у дисплеев размером 667 пунктов с экраном 4,7 дюйма. Эта дополнительная высота iPhone X обеспечивает на 20% больше места для содержимого.
3. Учитывайте соотношение сторон при создании фоновых изображений
При разработке фоновых изображений имейте в виду, что iPhone X также имеет другое соотношение сторон, чем дисплей 4,7 дюйма. Фоновую графику, созданную для iPhone 8 с соотношением сторон 16: 9, необходимо настроить в соответствии с техническими требованиями iPhone X. Чтобы предотвратить отрицательный результат, лучше составлять изображения так, чтобы критическая визуальная информация оставалась видимой независимо от соотношения сторон экрана.
4.Не размещайте элементы в углах экрана
Закругленные углы создают еще одну проблему для дизайнеров: каждый элемент, расположенный слишком близко к краям окна просмотра, может быть обрезан или закрыт корпусом датчика. Чтобы этого избежать, очень важно вставлять элементы управления и другие элементы.
5. Используйте макет безопасной области для отображения содержимого
МакетSafe Area помогает избежать перекрытия элементов пользовательского интерфейса системы при размещении содержимого и элементов управления. На iPhone 8 безопасная область имеет тот же размер, что и область просмотра, когда полосы не видны.На iPhone X макет безопасной зоны вставлен сверху и снизу от краев экрана, даже если на экране не видны полосы. Это помогает предотвратить обрезание или закрытие элементов интерфейса.
Однако есть два исключения для безопасной области: фон приложения и виды с вертикальной прокруткой. Виды с вертикальной прокруткой, такие как таблицы и коллекции, должны доходить до нижней части экрана и доходить до краев, а не ограничиваться зоной безопасной зоны.
6. Не беспокойтесь о встроенных компонентах
Если ваше приложение использует собственный компонент iOS (например, панели навигации, таблицы, представления коллекций, панели вкладок и т. Д.), И вы беспокоитесь о том, как они будут адаптированы для iPhone X, не волнуйтесь! Они будут вставлены и размещены автоматически.
Индикатор исходного положения
iPhone X изменил одну из основных функций iPhone, кнопка «Домой» теперь унаследована. Раньше пользователи iPhone X, которые хотели получить доступ к переключателю приложений или главному экрану, нажимали для этого кнопку «Домой» iPhone.Для iPhone X тот же процесс доступен, когда пользователи проводят пальцем вверх по нижнему краю дисплея. Свайпы — это новые клики.
В попытке заменить кнопку «Домой» жестом и сделать ее интуитивно понятной, Apple предлагает информацию о взаимодействии в формате индикатора в нижнем краю вдоль дисплея; небольшая линия в нижней части экрана. Этот индикатор отображается в интерфейсе приложения iPhone X. Это необходимо учитывать при разработке приложения.
Обратите внимание на белую линию внизу, это индикатор нового дома. Он уведомляет вас о том, что вы можете провести пальцем вверх, чтобы вернуться на главный экран или в режим многозадачности.
7. Не размещайте интерактивные элементы рядом с индикатором «Домой»
Лучше не размещать интерактивные элементы, такие как кнопки, в непосредственной близости от индикатора, иначе вы рискуете, что они наложатся на индикатор главного экрана. Просто оставьте немного свободного места рядом с домашним индикатором, поместив не прокручиваемые элементы в безопасную область.
8. Индикатор «Не обращайте особого внимания на дом»
Индикатор дома не является декоративным элементом. Не маскируйте это и не обращайте на это особого внимания.


